Overview of BigCommerce SiteTran Integration
This guide offers a straightforward, step-by-step approach to making your BigCommerce website multilingual in just a few minutes. Anyone can follow along successfully, no technical background needed.
Expanding your online business's reach to a global audience has never been easier for BigCommerce users thanks to SiteTran. Whether you're looking to attract new customers from different backgrounds or enhance the user experience for your current international clientele, this guide will walk you through the entire process.
Let's dive into the world of website translation and unlock new possibilities for your BigCommerce site, with SiteTran!
Prerequisites:
A BigCommerce website that you want to translate.
A SiteTran account that you will integrate with your BigCommerce site. If you haven’t already, sign up for SiteTran, and add a new site.
Time needed:
Estimated time needed: 3 minutes.
Let’s get started.
Get your Widget Code
First retrieve your widget code from SiteTran. If you haven’t already signed up for SiteTran, it only takes 30 seconds. After creating your account, create a site in SiteTran, and then proceed to get your widget code, which is what generates the language dropdown on your BigCommerce site.
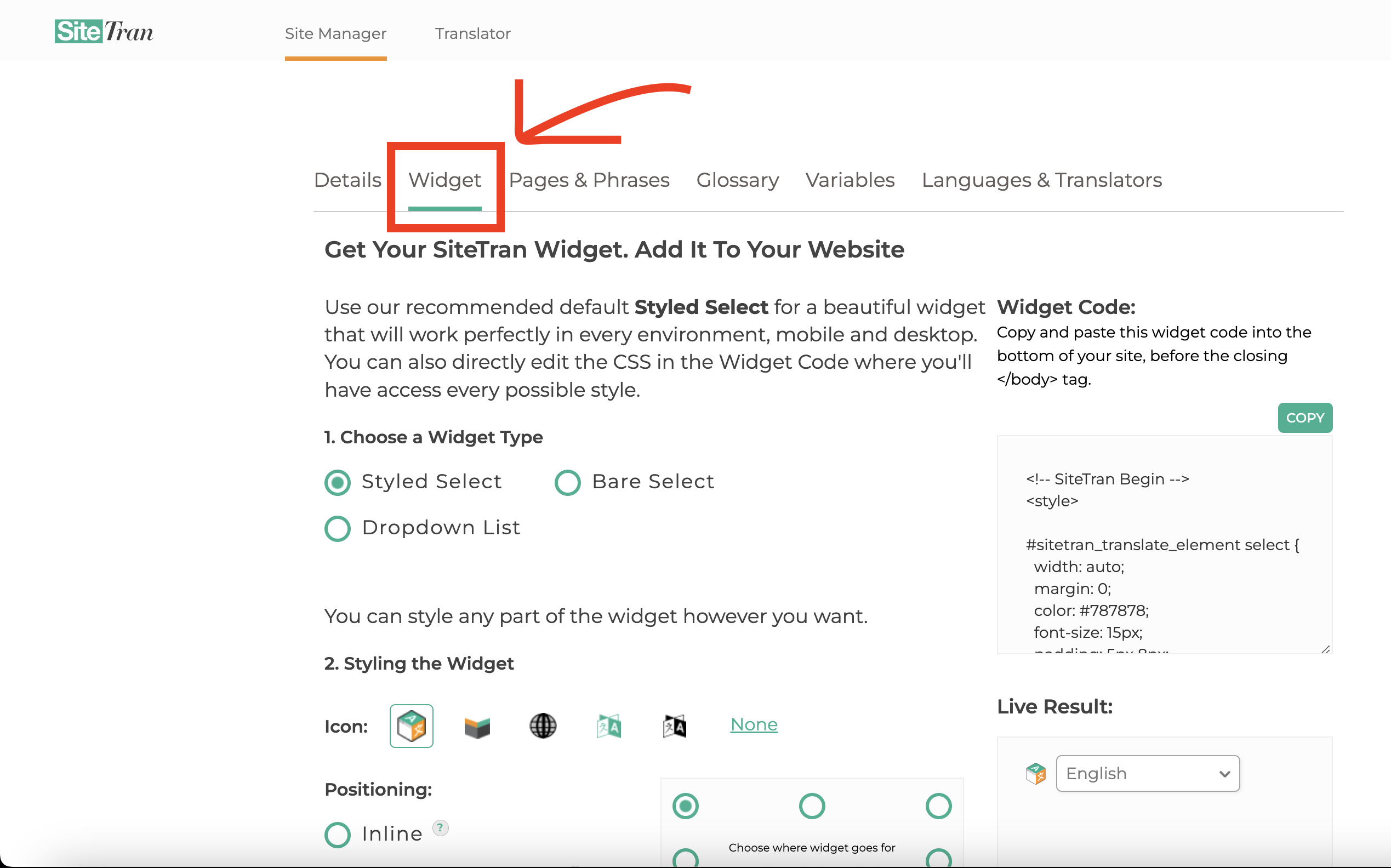
In SiteTran go to the "Widget" page.
To get your site’s SiteTran Widget Code, go to your site’s "Widget" page from the menu on top.

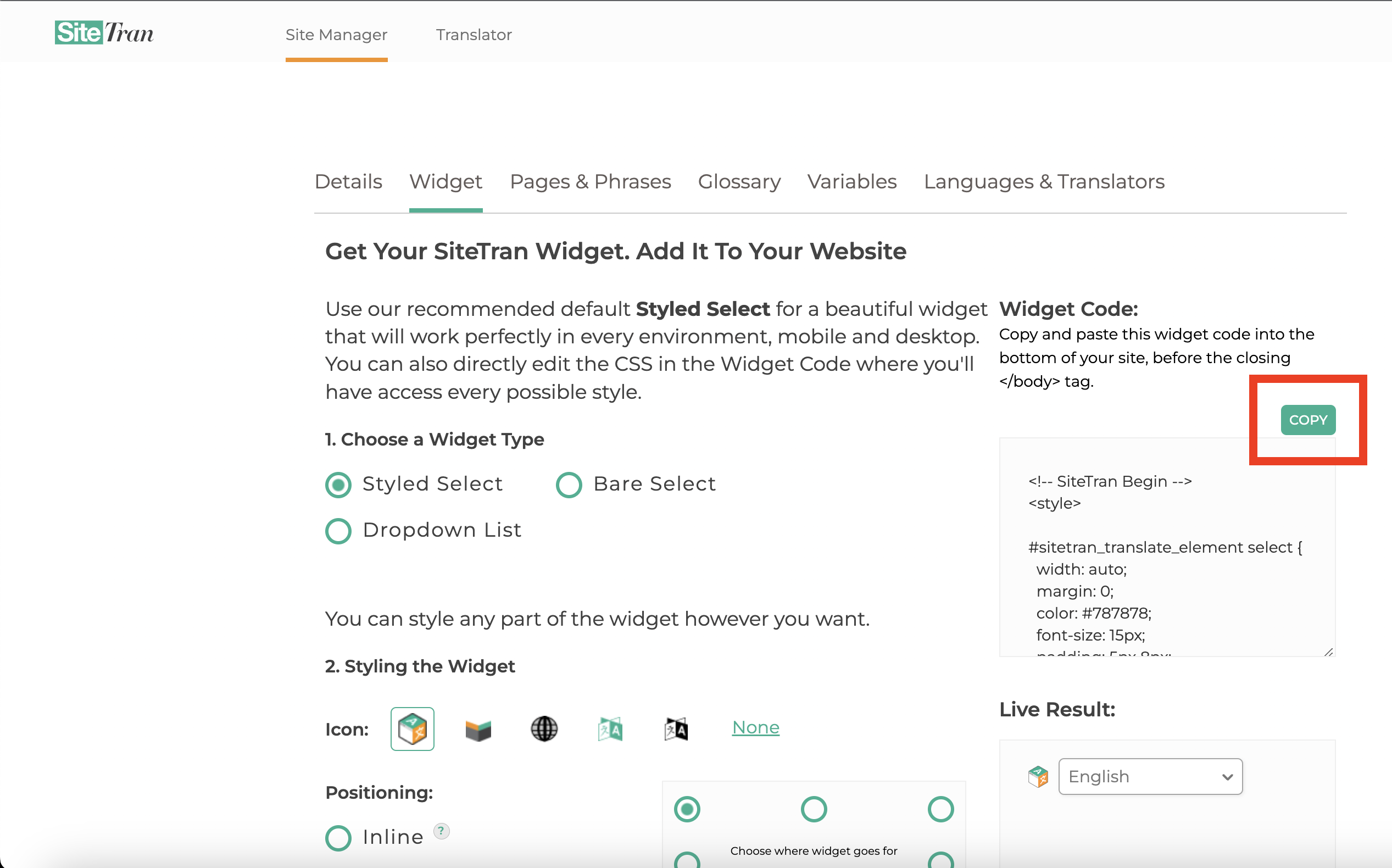
Copy the Widget Code
Click the "Copy" button to copy your widget code (includes your styles). You will use this in a bit.

Integrating with BigCommerce
Initial Login and Navigation
In a new tab, log in to your BigCommerce website
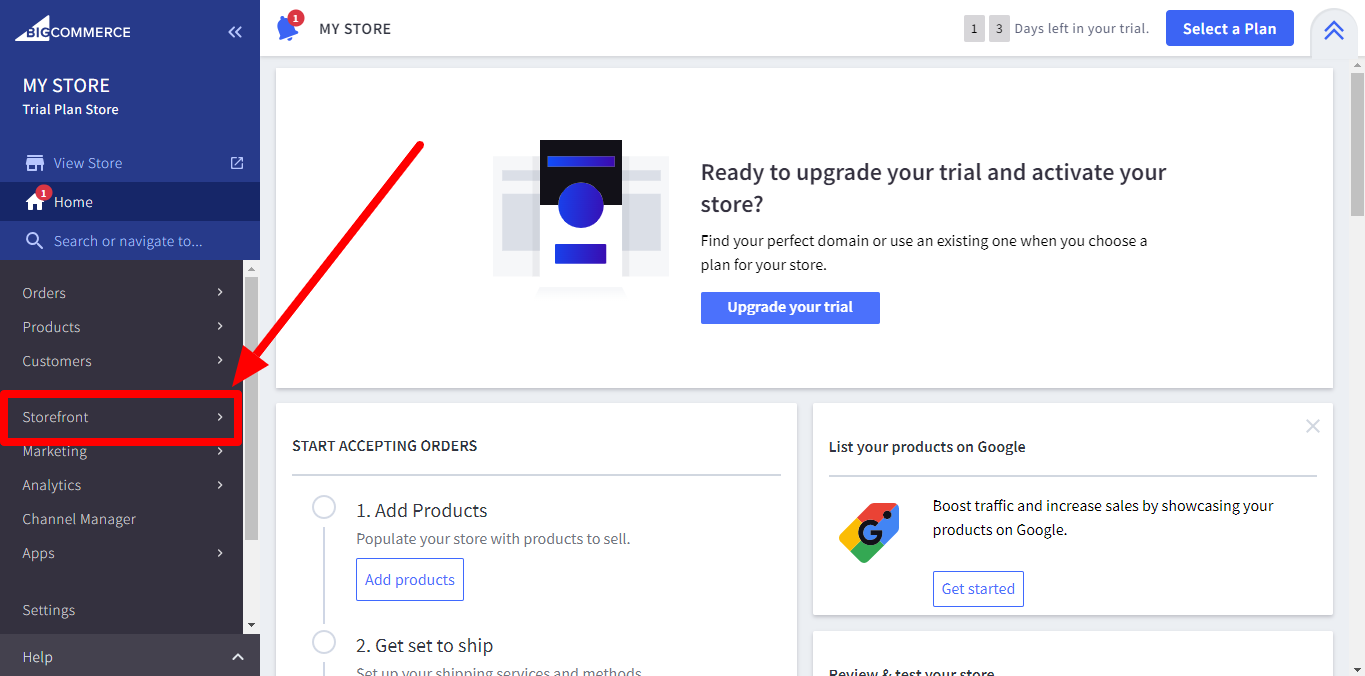
Navigate to Storefront
On your BigCommerce Dashboard, find the left-side menu and click on "Storefront." A menu will slide in, revealing various options.

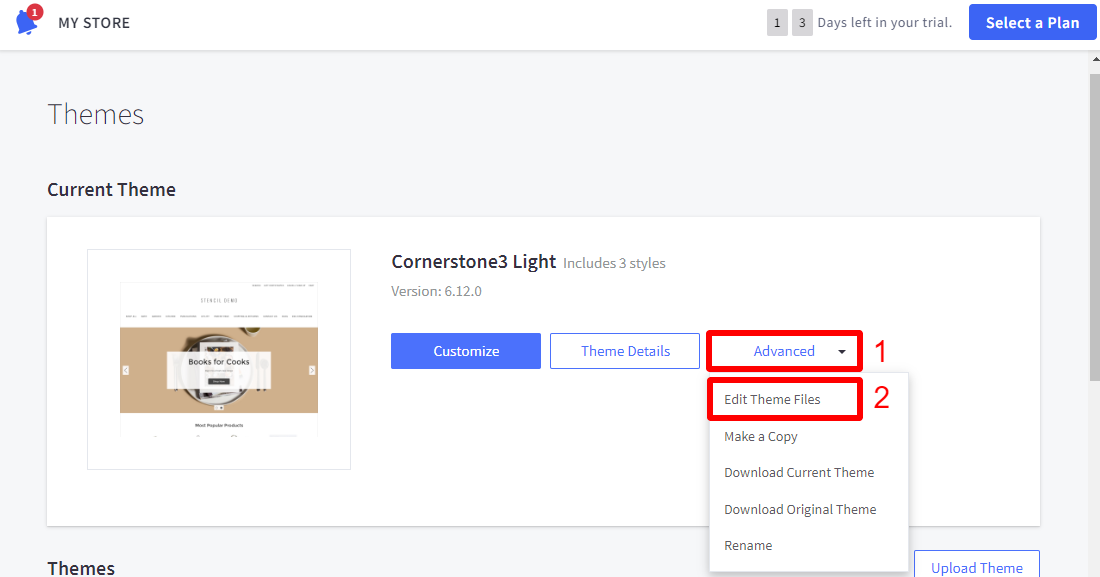
Access Theme Files
- Under the "Current theme" section, click on the "Advanced" button. A drop-down menu will appear.
- Click on "Edit Theme Files".

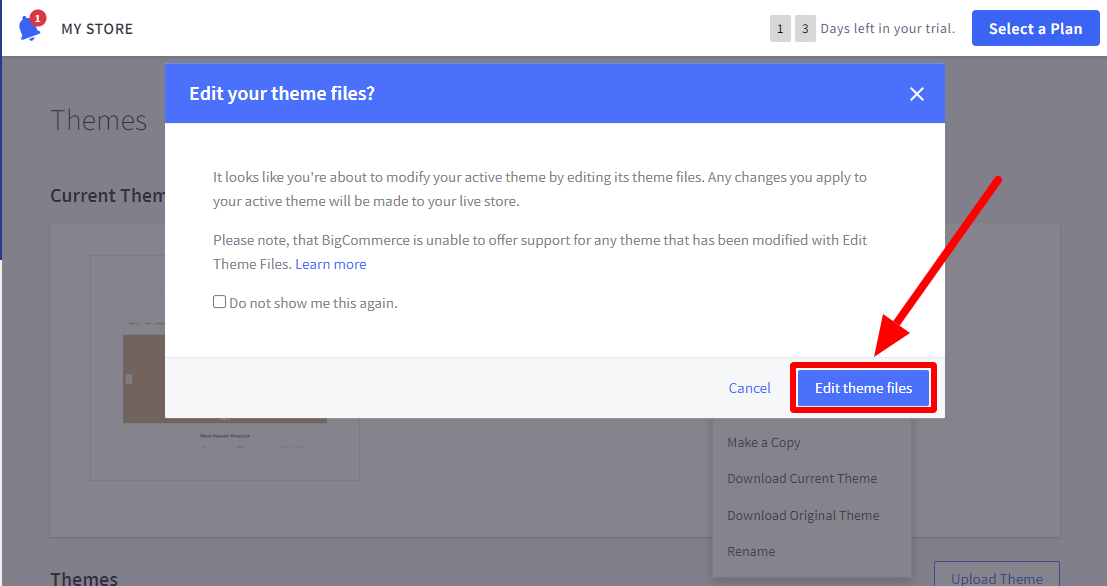
Edit Theme Pop-up
A pop-up will appear, click “Edit theme Files”

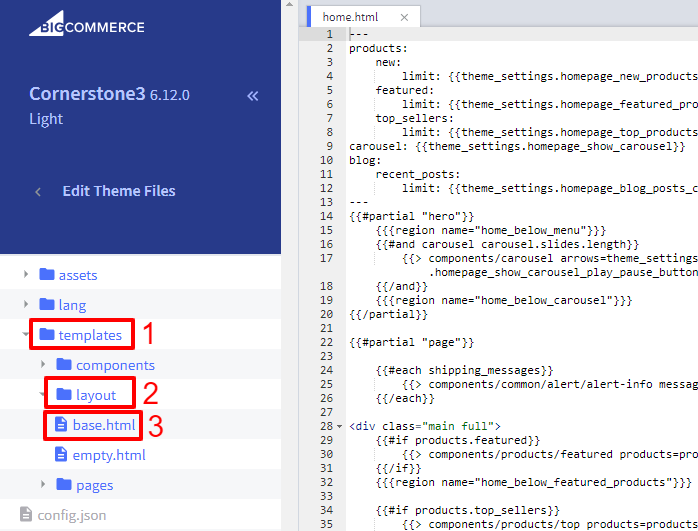
Edit Theme Files
- Click on the "templates" folder to expand it.
- Click on the “layout” folder to expand it.
- Click to open the “base.html” file.

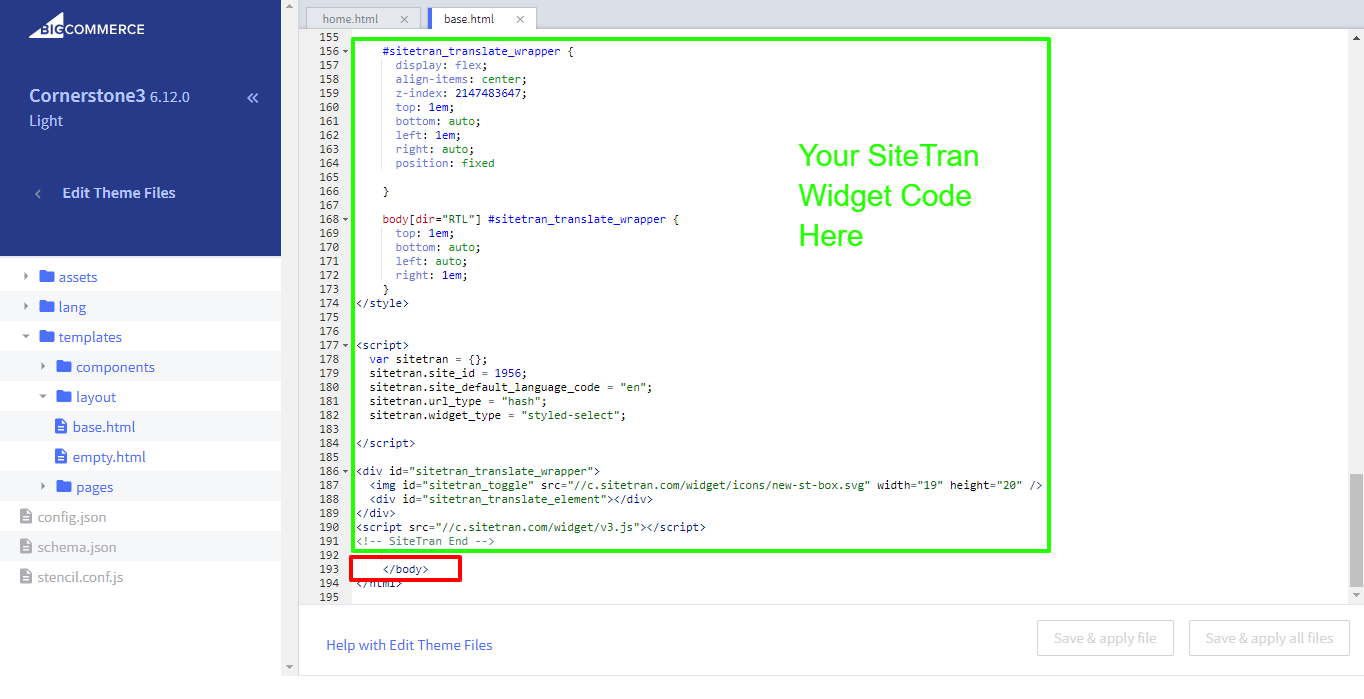
Insert SiteTran Widget Code
Within the HTML editor, locate the closing `</body>` tag, and just before it, paste in the SiteTran Widget Code (that you copied from SiteTran at the start of this guide).

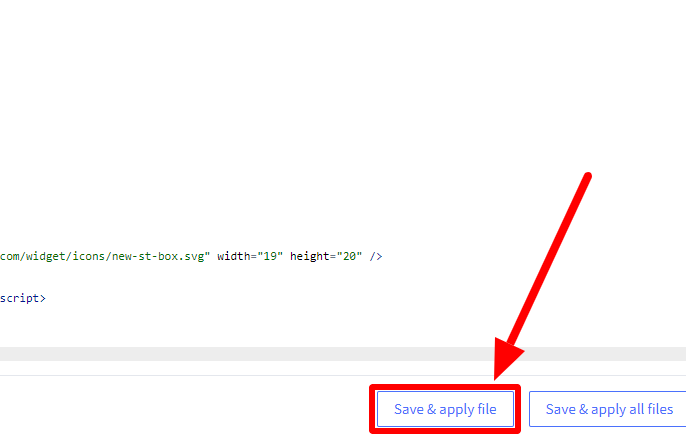
Save Changes
At the bottom right of the page, click "Save and apply file" to save the changes made to the HTML file.

Verify & Translate
Testing the Integration.
Visit your BigCommerce site, and locate the SiteTran Widget at top left. Choose your new language from the dropdown, and SiteTran will begin discovering your phrases.

Congratulations! You have successfully integrated SiteTran with your BigCommerce store.
Guide to Translating
Translating is easy. Read our quick guide on translating for newcomers.

