Overview of OpenCart SiteTran Integration
This guide offers a straightforward, step-by-step approach to making your OpenCart website multilingual in just a few minutes. Anyone can follow along successfully, no technical background needed.
Expanding your online business's reach to a global audience has never been easier for OpenCart users thanks to SiteTran. Whether you're looking to attract new customers from different backgrounds or enhance the user experience for your current international clientele, this guide will walk you through the entire process.
Let's dive into the world of website translation and unlock new possibilities for your OpenCart site, with SiteTran!
Prerequisites:
A OpenCart website that you want to translate.
A SiteTran account that you will integrate with your OpenCart site. If you haven’t already, sign up for SiteTran, and add a new site.
Time needed:
Estimated time needed: 3 minutes.
Let’s get started.
Get your Widget Code
First retrieve your widget code from SiteTran. If you haven’t already signed up for SiteTran, it only takes 30 seconds. After creating your account, create a site in SiteTran, and then proceed to get your widget code, which is what generates the language dropdown on your OpenCart site.
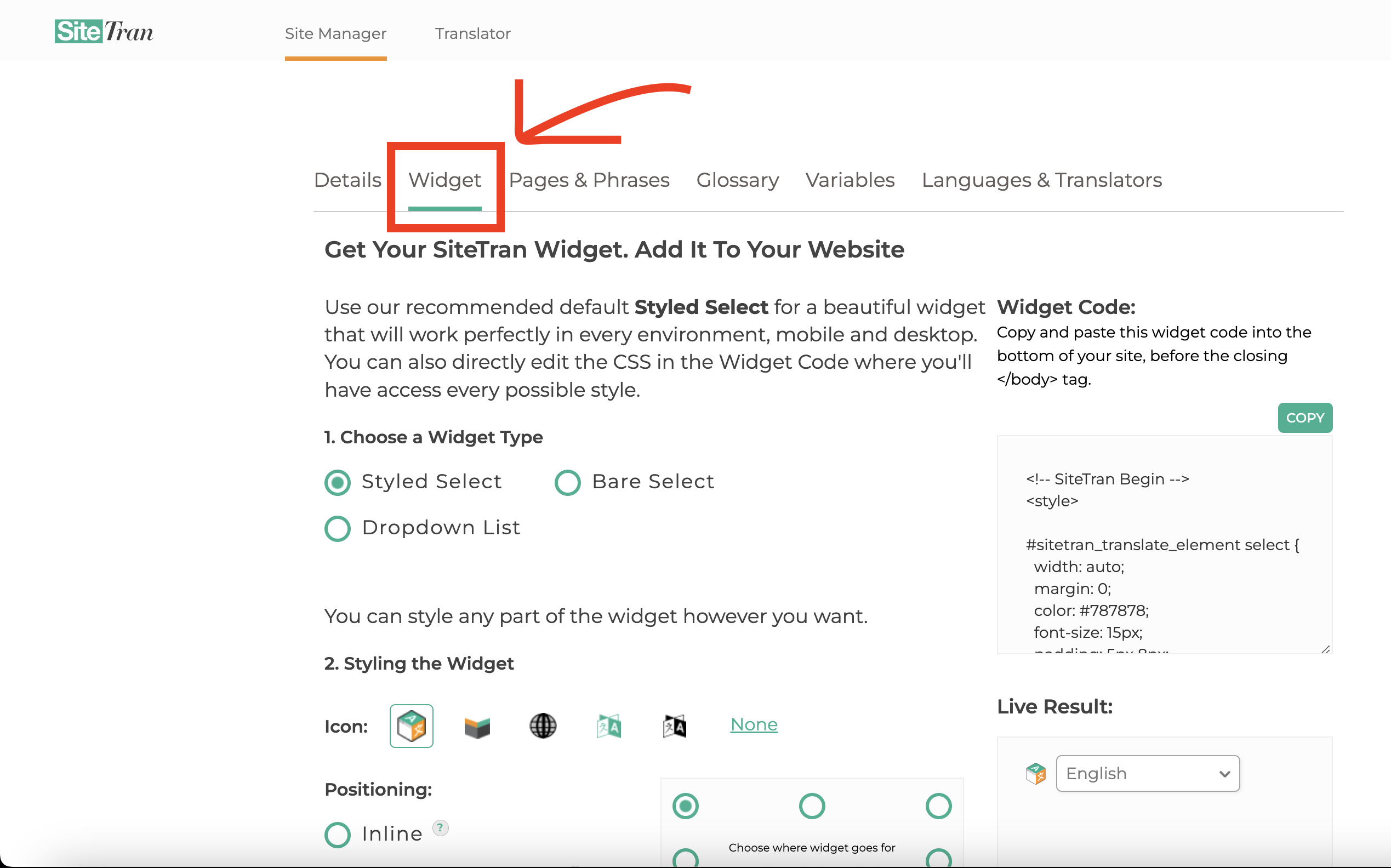
In SiteTran go to the "Widget" page
To get your site’s SiteTran Widget Code, go to your site’s "Widget" page from the menu on top.

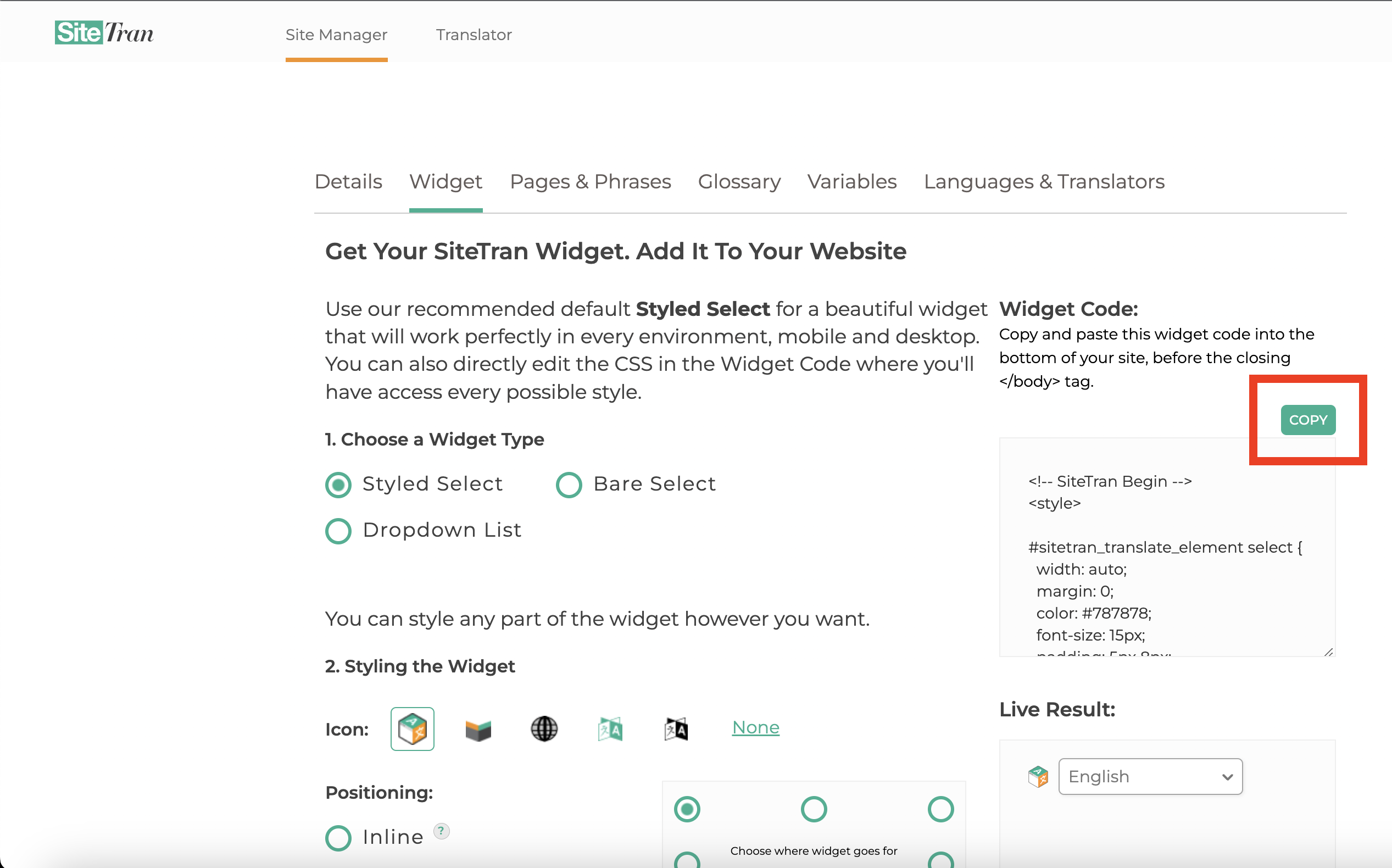
Copy the Widget Code
Click the "Copy" button to copy your widget code (includes your styles). You will use this in a bit.

Integrating with OpenCart
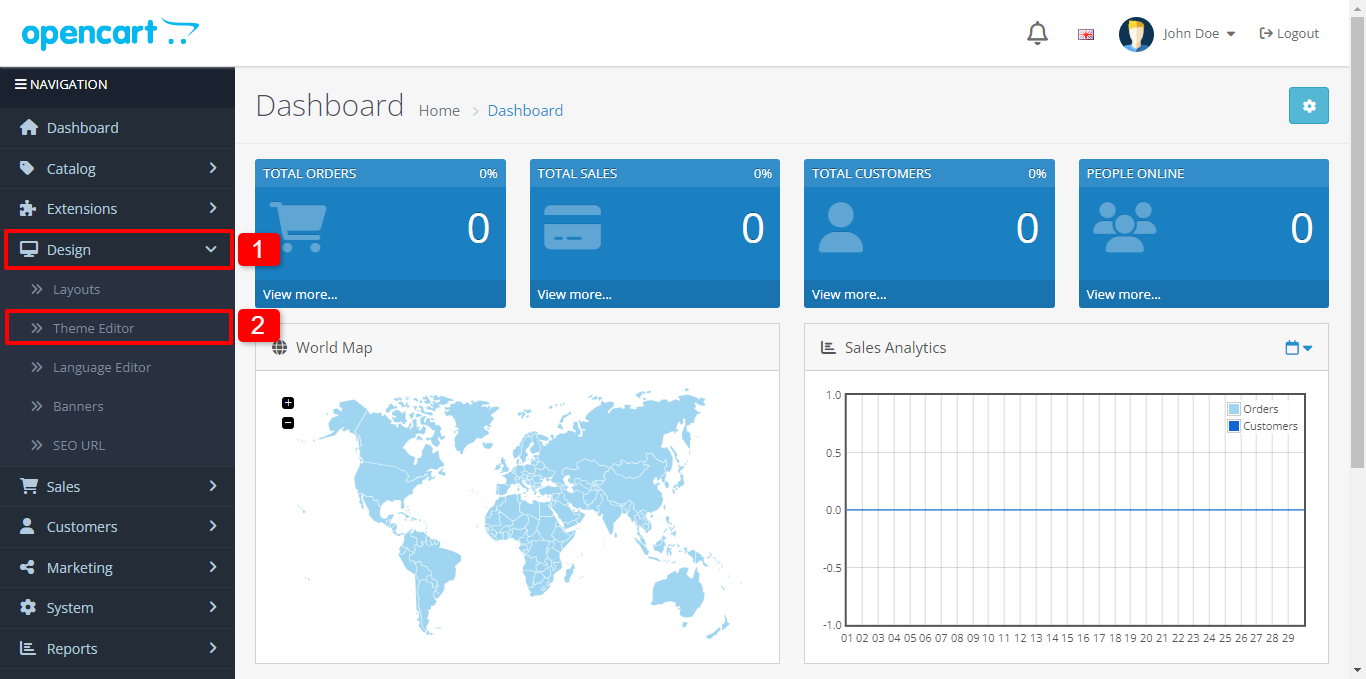
Accessing the Theme Editor
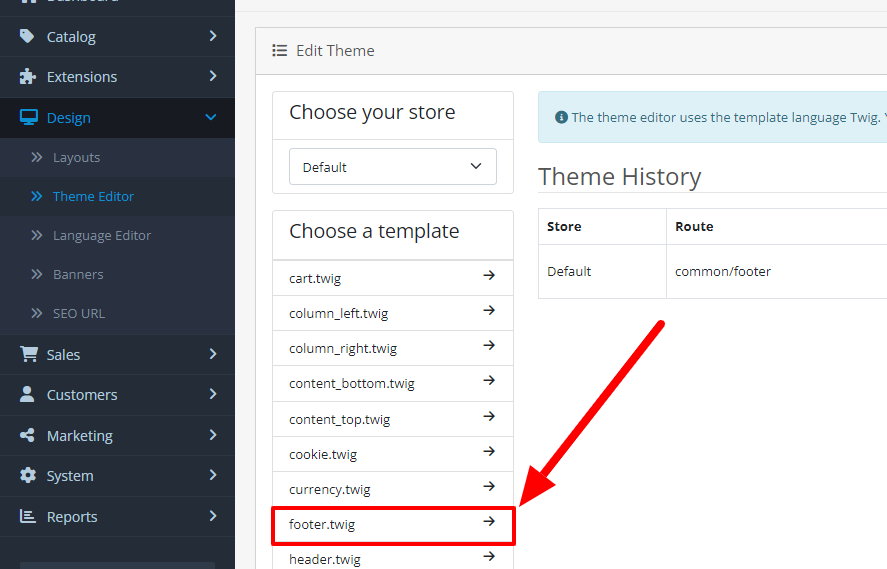
- In the left-hand menu, click on "Design" to expand the submenu
- In the submenu, click on "Theme Editor"

Note: Opencart 3 Theme editor uses Twig as a template engine for PHP, which means the theme editor gives you control over the HTML elements in your templates. It does not include the modification of the style and CSS.
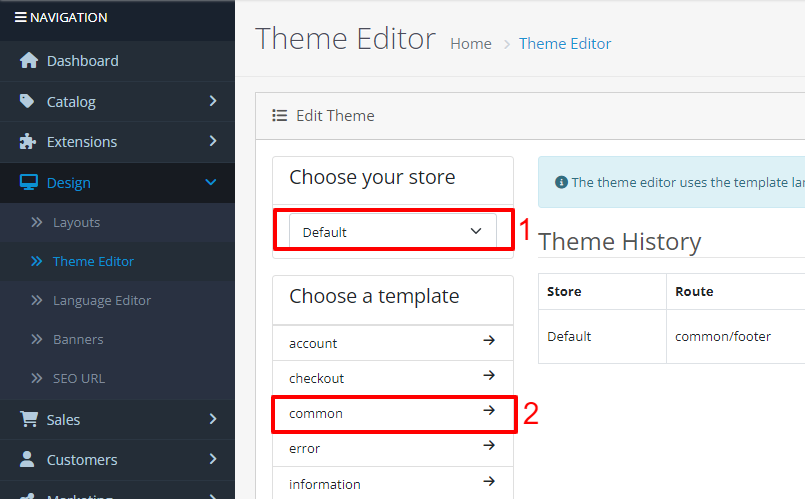
Selecting Your Store
- Click the "Choose your store" dropdown menu. Select the store you want to make changes to.
- Select the "common" section

Navigating to the Footer
Select "footer.twig" from the options provided.

Adding Your SiteTran Widget Code
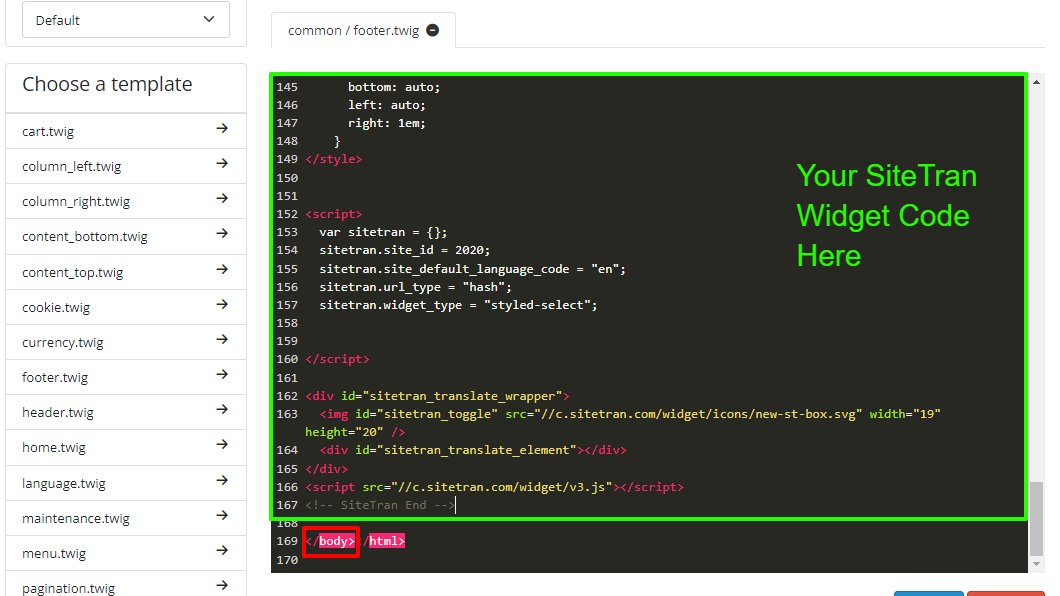
Within the HTML editor, find the closing </body> tag.
Just before it, paste in the SiteTran Widget Code that you copied from SiteTran at the start of this guide.

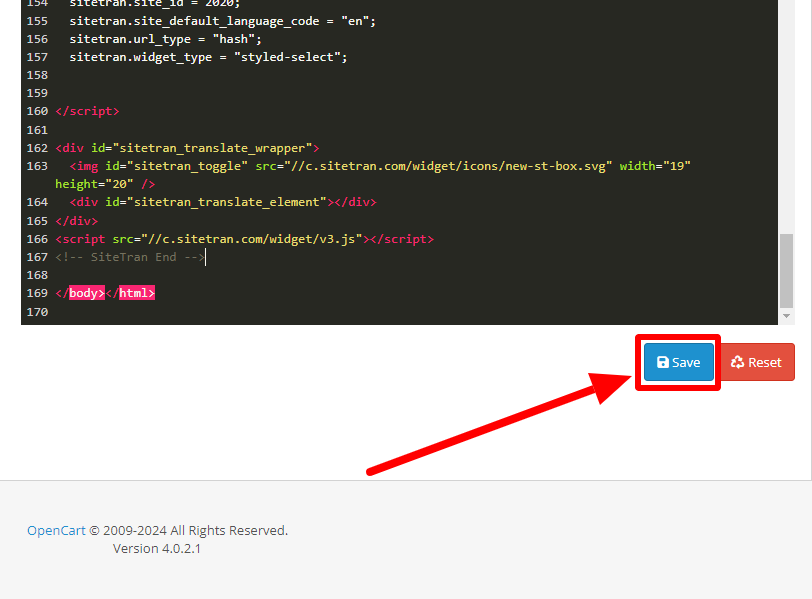
Make sure to save the changes made to your HTML file.

Verify & Translate
Testing the Integration
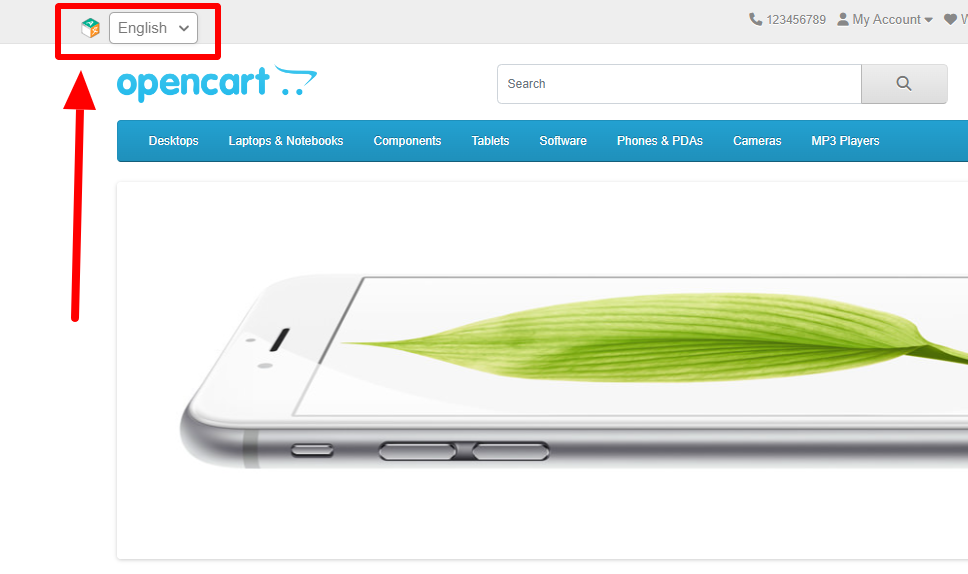
Open your OpenCart site and find the SiteTran Widget in the top left corner. Select your new language inside the language dropdown, and SiteTran will begin discovering your phrases.

Congratulations! You have successfully integrated SiteTran with your OpenCart Online Shop.
Guide to Translating
Translating is easy. Read our quick guide on translating for newcomers.

