Overview of Squarespace SiteTran Integration
This guide offers a straightforward, step-by-step approach to make your Squarespace website multilingual in just a few minutes. Anyone can follow along successfully, no technical background needed.
Expanding your online business's reach to a global audience has never been easier for Squarespace users thanks to SiteTran. Whether you're looking to attract new customers from different backgrounds or enhance the user experience for your current international clientele, this guide will walk you through the entire process.
Let's dive into the world of website translation and unlock new possibilities for your Squarespace site, with SiteTran!
Prerequisites:
A Squarespace website that you want to translate.
A SiteTran account that you will integrate with your Squarespace site. If you haven’t already, sign up for SiteTran, and add a new site.
Time needed:
Estimated time needed: 3 minutes.
Let’s get started.
Get your Widget Code
First retrieve your widget code from SiteTran. If you haven’t already signed up for SiteTran, it only takes 30 seconds. After creating your account, create a site in SiteTran, and then proceed to get your widget code, which is what generates the language dropdown on your Squarespace site.
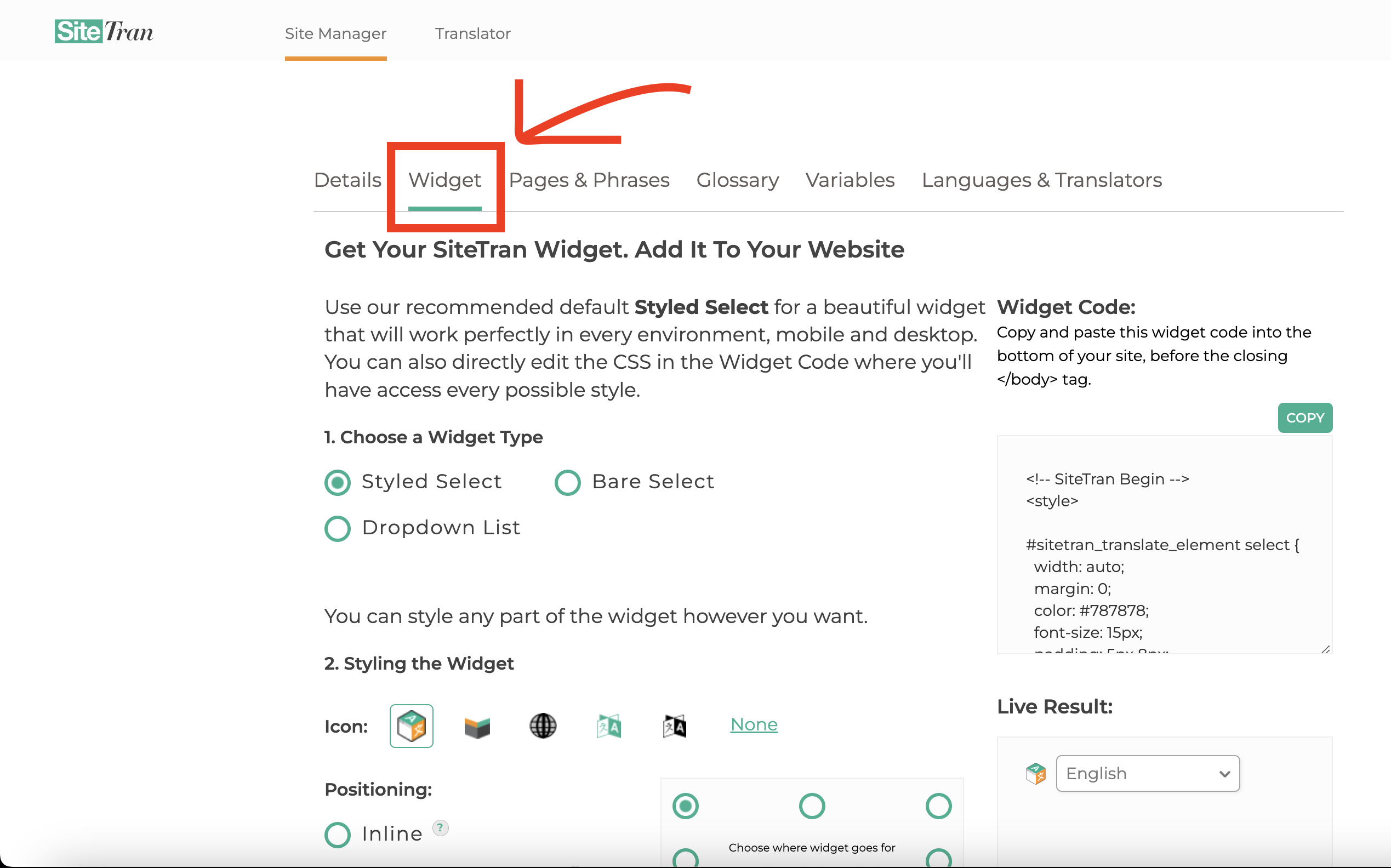
In SiteTran go to the "Widget" page.
To get your site’s SiteTran Widget Code, go to your site’s "Widget" page from the menu on top.

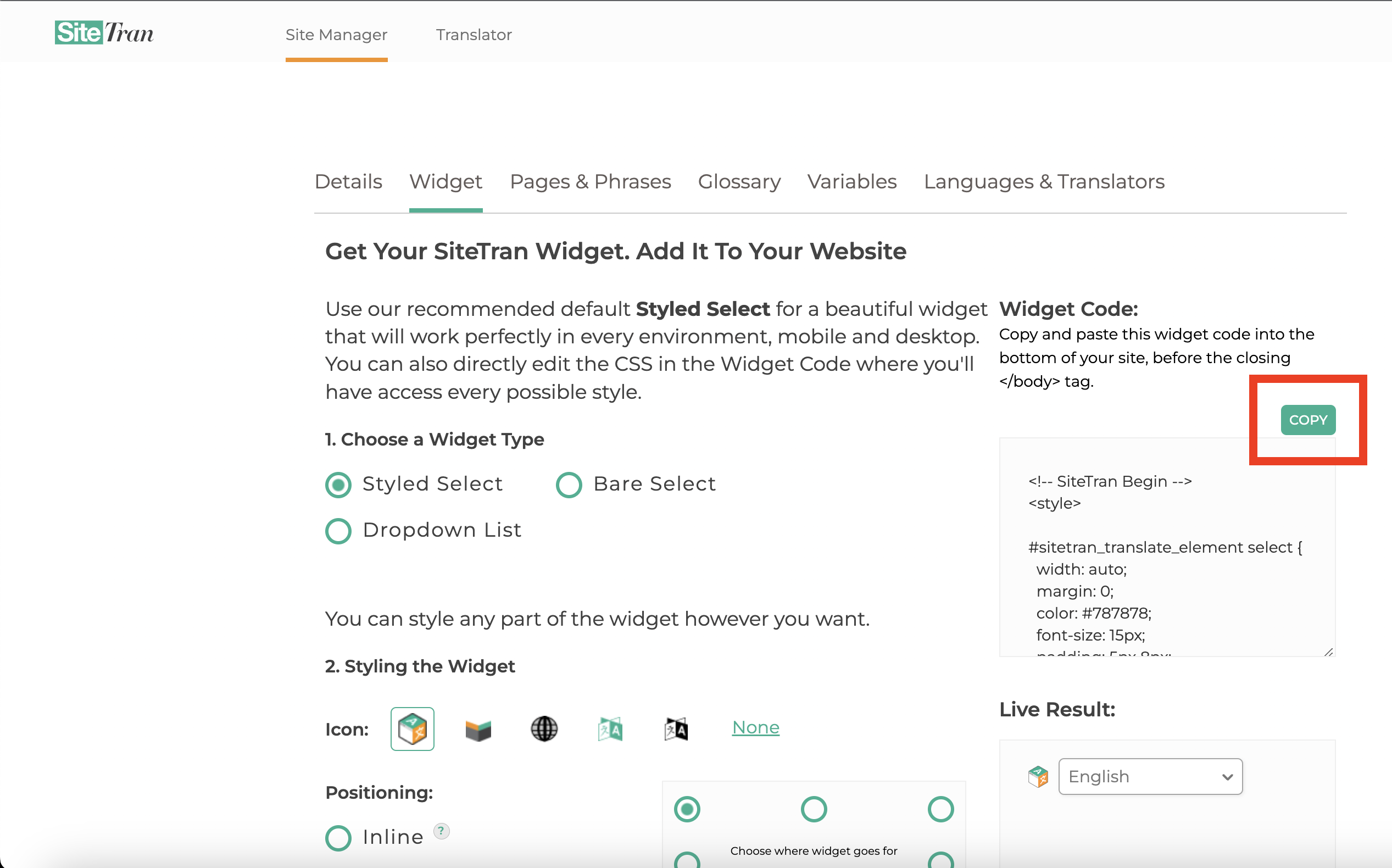
Copy the Widget Code
Click the "Copy" button to copy your widget code (includes your styles). You will use this in a bit.

Integrating with Squarespace
Initial Login and Navigation
In a new tab, log in to your Squarespace website
Access Squarespace Admin Dashboard
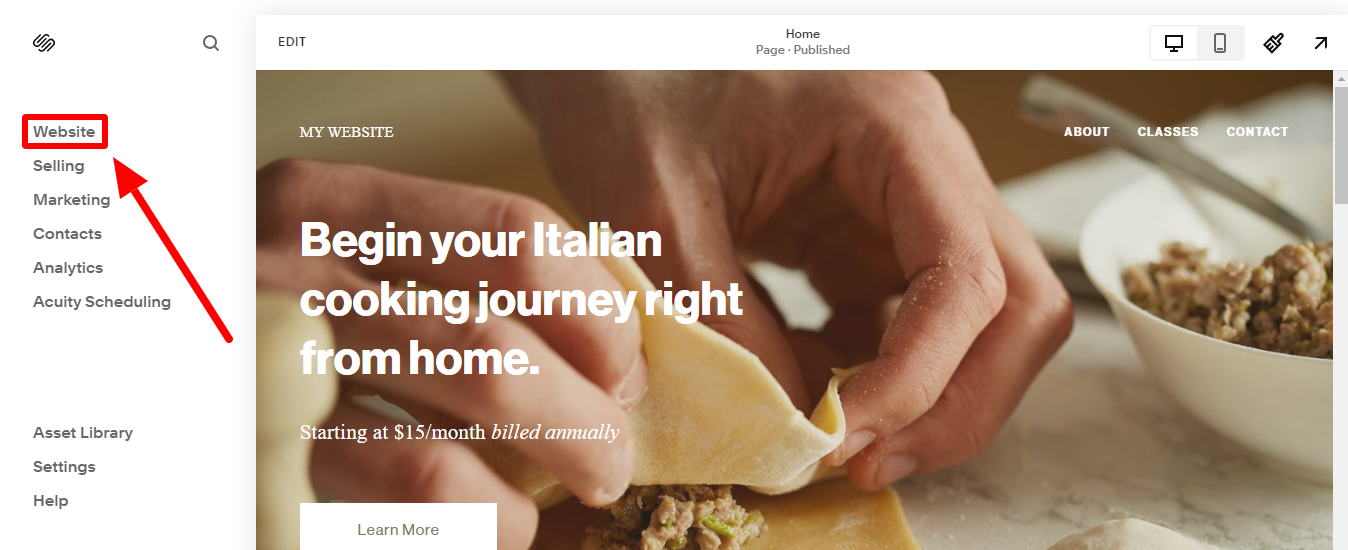
Access the Admin dashboard. On the left side menu, click on "Website”.

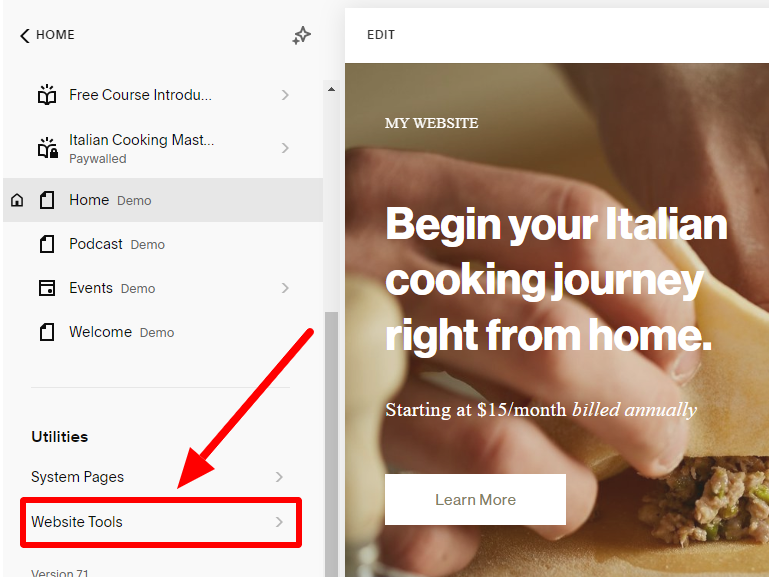
Navigate to Website Tools
Still on the left-side menu, under the "Pages" category, scroll down to the "Utilities" subcategory. Under the "Utilities" subcategory, click on "Website Tools."

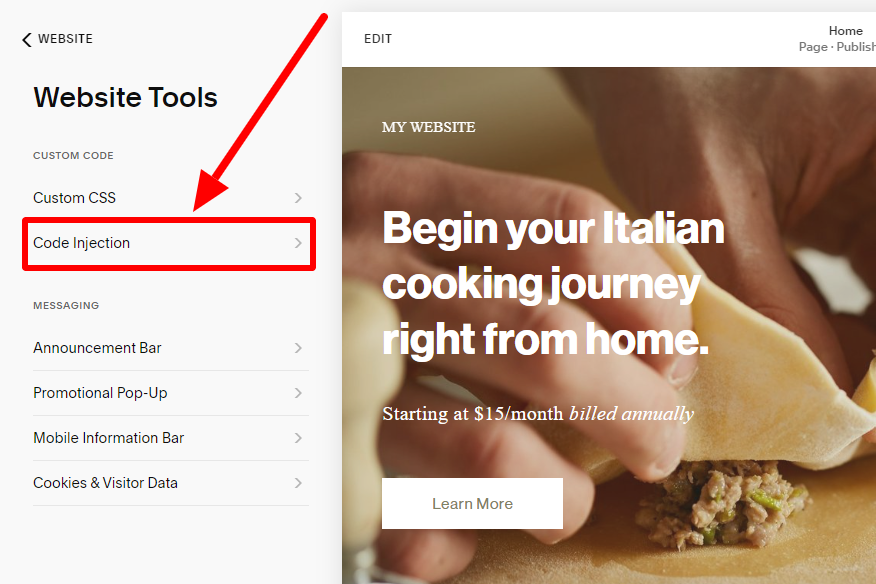
Access Code Injection
In the Website Tools section, locate and click on "Code Injection".

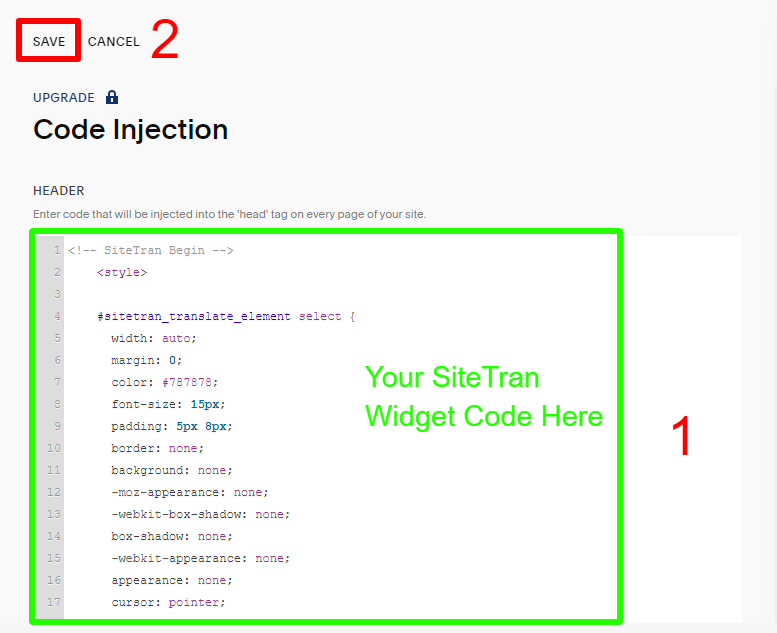
Paste SiteTran Widget Code
In the "Code Injection" section, locate the "Header" Inline editor.
- Paste the SiteTran Widget Code in this editor.
- After pasting the code, click on the "Save" button at the top left to apply the changes

Verifying & Translating
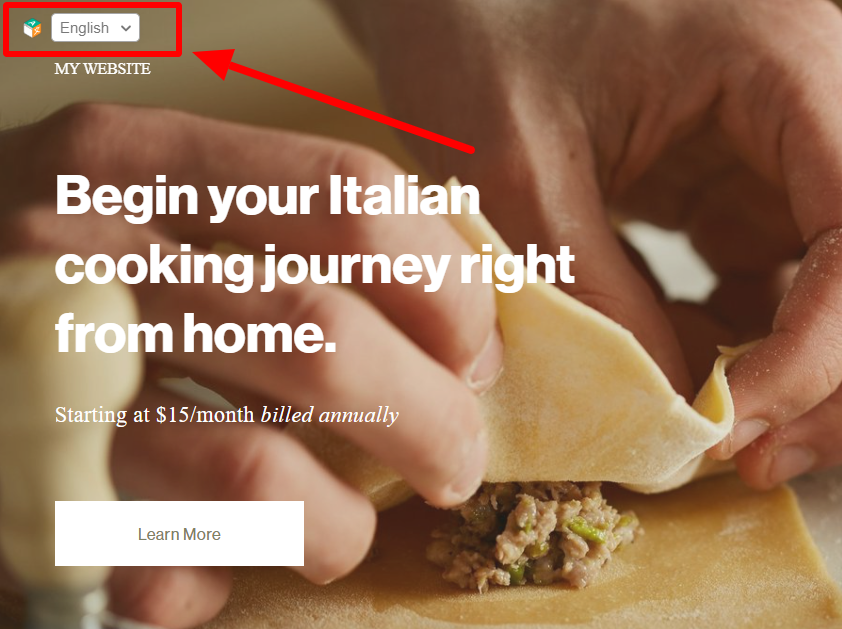
Testing the Integration.
Visit your Squarespace site, and locate the SiteTran Widget at top left. Choose your new language from the dropdown, and SiteTran will begin discovering your phrases.

Congratulations! You have successfully integrated SiteTran with your Squarespace site.

