Formatting Currency Based on Language/Country: A Key Step in Website Localization
When your business decides to go global, translating your website into different languages is just the beginning. A truly localized experience requires more than words—details like how currency is displayed can make a significant difference in how international customers perceive your business.
Imagine a customer in Germany visiting your website and seeing prices formatted as “$1,000.00.” They may pause, confused by the commas and decimal points that don’t match their local conventions. Such small, seemingly minor details can lead to a loss of trust and even abandoned purchases. To avoid this, it’s essential to format currency based on language and country as part of your overall localization strategy.
In this post, we'll explore how currency formatting varies globally and why it’s an important part of any localization effort.
Why Currency Formatting is Essential in Localization
A. Building Trust with Localized Experiences
When customers visit your localized site, they expect a fully adapted experience—not just translated text. This includes seeing familiar currency formats. For instance, a customer in France expects to see “1 000,00 €” rather than “1,000.00 €.” Even though the numbers represent the same value, the unfamiliar format can make users hesitant, raising doubts about whether the site truly caters to their region.
For businesses looking to establish credibility across international markets, aligning with local conventions, including how prices are displayed, is critical. It shows that you understand and respect the expectations of your global audience.
B. Preventing Costly Misunderstandings
Mismatched currency formats aren’t just a matter of style—they can cause real confusion. Different regions use commas, periods, or spaces to separate thousands and decimals, and misinterpreting this can lead to costly mistakes. For instance:
- In the US, “$1,000.00” is one thousand dollars.
- In Germany, “1.000,00 €” also represents one thousand euros, but to an American customer, it might look like one dollar with many confusing extra zeros.
For businesses, ensuring the correct format for each region reduces misunderstandings and enhances the user experience—keeping customers focused on the value of your products and services rather than distracted by unfamiliar symbols or formats.
Key Currency Formatting Differences Around the World
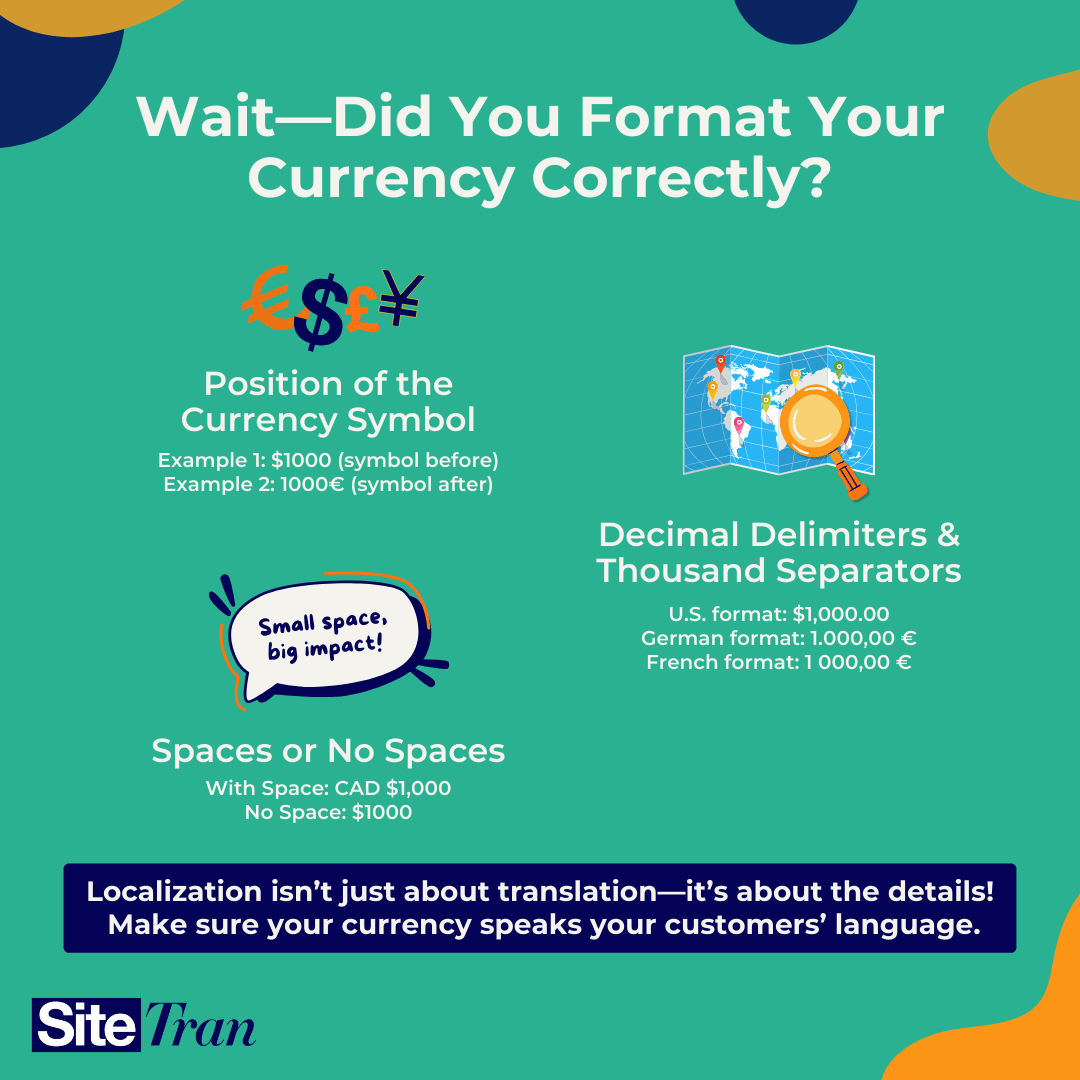
A. Position of the Currency Symbol
In different regions, the currency symbol is placed before or after the number. As you localize your website, it’s essential to adapt these formats:
- US Dollar (USD): $1,000.00 (symbol before the number)
- Euro (EUR): 1.000,00 € (symbol after the number)
- Japanese Yen (JPY): ¥1,000 (symbol before the number)
Ensuring the currency symbol is in the expected position helps international users feel at home, reinforcing trust.
B. Decimal Delimiters and Thousand Separators
Decimal points and thousand separators are another key difference across regions. For example:
- United States: Uses commas to separate thousands and periods for decimals: $1,000.00.
- Germany: Reverses this, using periods for thousands and commas for decimals: 1.000,00 €.
- France: Often uses a space for thousands and a comma for decimals: 1 000,00 €.
Without the right formatting, customers might interpret prices incorrectly, potentially leading to lost sales or confusion.
C. Spaces or No Spaces
In some countries, a space is used between the currency symbol and the amount:
- Canada (CAD): CAD $1,000.00 (space used)
- United States (USD): $1000.00 (no space used)
These subtle differences can enhance user comfort, signaling that your site is truly localized for their region.

The World’s Top 15 Currencies: Formats You Need to Know
For businesses expanding globally, you don’t need to worry about formatting every currency in the world. Focusing on the top 15 currencies will cover the vast majority of your international transactions, and 7 of these currencies make up 96% of the International Reserve System.
Here’s how the top 15 currencies are formatted:
Currency - Symbol - Format Example
US Dollar (USD) - $ - $1,000.00
Euro (EUR) - € - 1.000,00 €
Japanese Yen (JPY) - ¥ - ¥1,000
British Pound (GBP) - £ - £1,000.00
Canadian Dollar (CAD) - $ - CAD $1,000.00
Australian Dollar (AUD) - $ - $1,000.00 AUD
Swiss Franc (CHF) - CHF - 1'000.00 CHF
Chinese Yuan (CNY) - ¥ - ¥1,000.00
Swedish Krona (SEK) - kr - 1 000,00 kr
New Zealand Dollar (NZD) - $ - NZ$1,000.00
Singapore Dollar (SGD) -$ - S$1,000.00
Hong Kong Dollar (HKD) - $ - HK$1,000.00
Norwegian Krone (NOK) - kr - 1 000,00 kr
South Korean Won (KRW) - ₩ - ₩1,000
Indian Rupee (INR) - ₹ - ₹1,000.00
Making Currency Formatting Part of Your Localization Strategy
A. Automating Currency Formatting Based on Locale
A truly localized experience means more than translating text—it’s about automatically recognizing the user’s locale and adjusting things like currency format accordingly. Tools like Intl.NumberFormat in JavaScript can help with locale-based formatting, but for more comprehensive solutions, you’ll need to integrate a more powerful localization tool.
B. Dynamic Currency Formatting for Seamless Global Commerce
For businesses operating across borders, offering a consistent and localized user experience is essential. Dynamic currency formatting means that your customers will always see prices displayed in the correct format for their region, whether they’re in Europe, Asia, or North America.
Best Practices for Currency Localization
A. Consider Locale, Not Just Currency
It’s important to remember that formatting differs not just by currency but by region. For example, both the US and Canada use the dollar, but Canadians expect a space between the symbol and the amount (CAD $1,000.00), while Americans don’t ($1,000.00).
B. Use Trusted Tools for Currency Formatting
Rather than manually configuring formats for each region, it’s more efficient to use trusted libraries or platforms. JavaScript’s Intl.NumberFormat is one example, but for businesses serious about localization, you’ll want a more comprehensive tool that handles currency, date, and number formatting along with full language translation capabilities.
C. Regularly Update Formatting Rules
Currency formatting conventions can evolve, so it’s crucial to stay up to date. Using a localization service ensures that your site always complies with the latest formatting rules, leaving you more time to focus on growing your business.
Conclusion
Currency formatting is a critical, often overlooked, aspect of website localization. By ensuring that your prices are displayed correctly for each region, you can build trust, prevent costly mistakes, and improve the overall user experience for your international customers.
SiteTran simplifies this entire process, offering businesses a seamless solution to not only translate their websites but also handle every aspect of localization, including currency formatting, date, and number localization. Ready to optimize your site for a global audience? Let SiteTran help you deliver a fully localized experience—no matter where your customers are located.