Overview of Bubble + SiteTran Integration
This guide offers a straightforward, step-by-step approach to making your Bubble website multilingual in just a few minutes. Anyone can follow along successfully, no technical background needed.
Expanding your online business's reach to a global audience has never been easier for Bubble users thanks to SiteTran. Whether you're looking to attract new customers from different backgrounds or enhance the user experience for your current international clientele, this guide will walk you through the entire process.
Let's dive into the world of website translation and unlock new possibilities for your Bubble site, with SiteTran!
Prerequisites:
A Bubble website that you want to translate.
A SiteTran site that you will integrate with Bubble. If you haven’t already, sign up for SiteTran and create a (free) SiteTran site.
Time needed:
Estimated time needed: 3 minutes.
Let’s get started.
Get your Widget Code
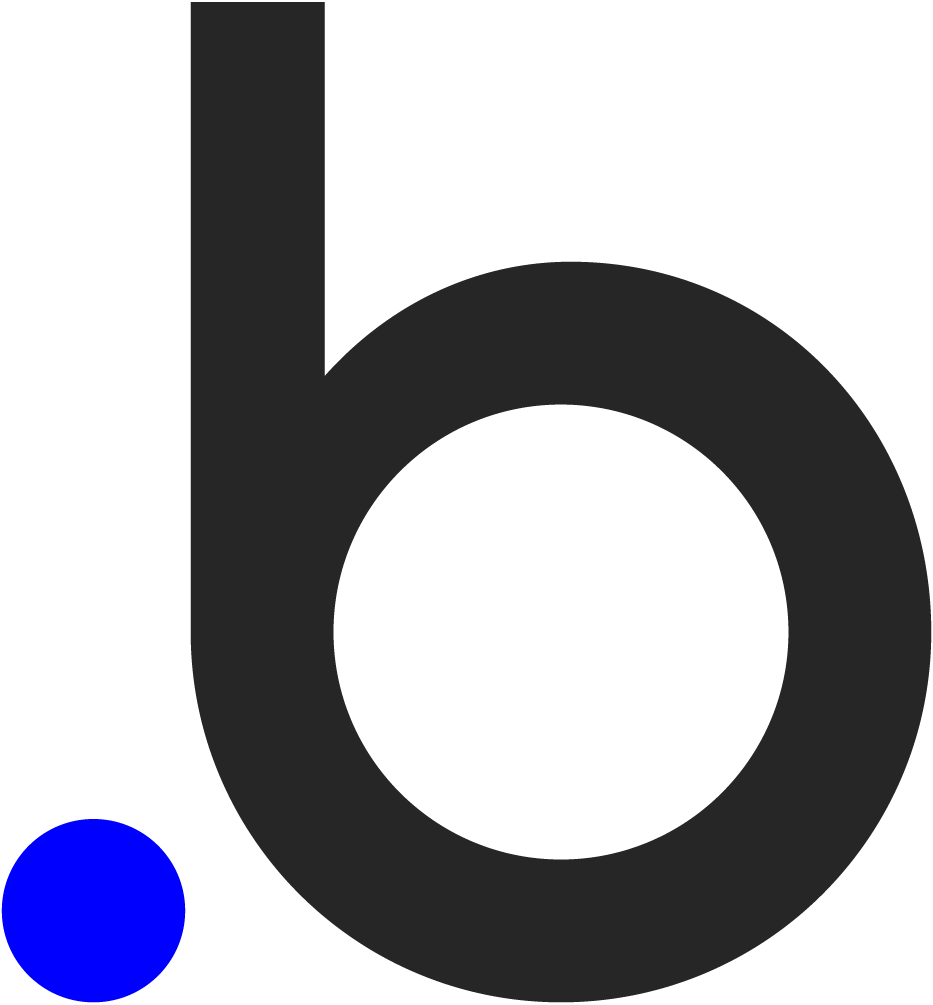
First, retrieve your widget code from SiteTran. If you haven’t already signed up for SiteTran, it only takes 30 seconds. After creating your account, create a new site in SiteTran to get your widget code, which will generate the language dropdown on your Bubble site.
Copy the Widget Code
Click the "Copy" button to get your widget code. You will use this in a bit.
Your Widget Code is available when creating your SiteTran site. If you skipped this step you can also retrieve it from the widget page.

Integrating with Bubble
Initial Login and Navigation
In a new tab, log in to your Bubble website
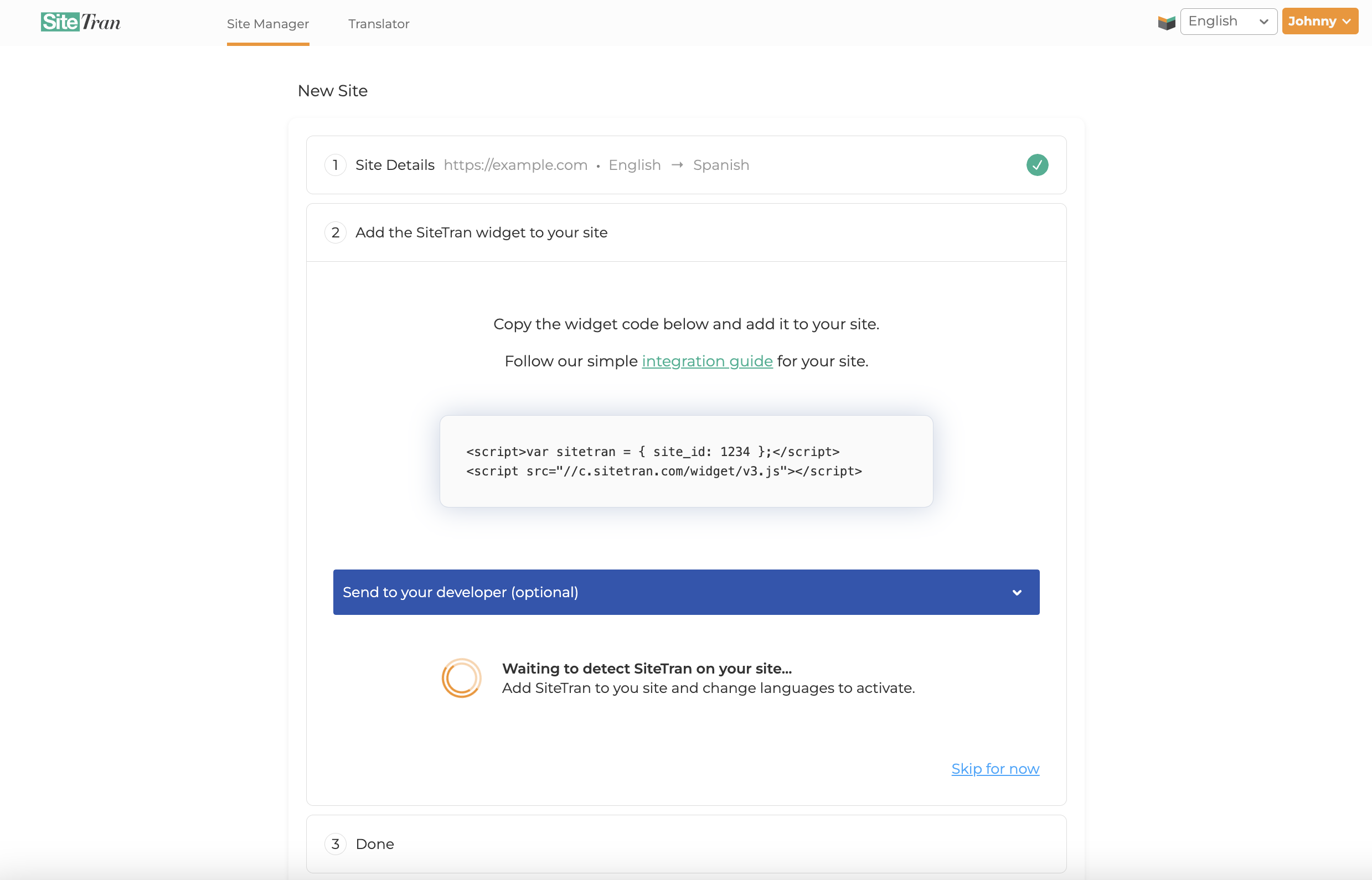
Select the App
On the Bubble home page, locate and click on the app where you want to add SiteTran Widget Code

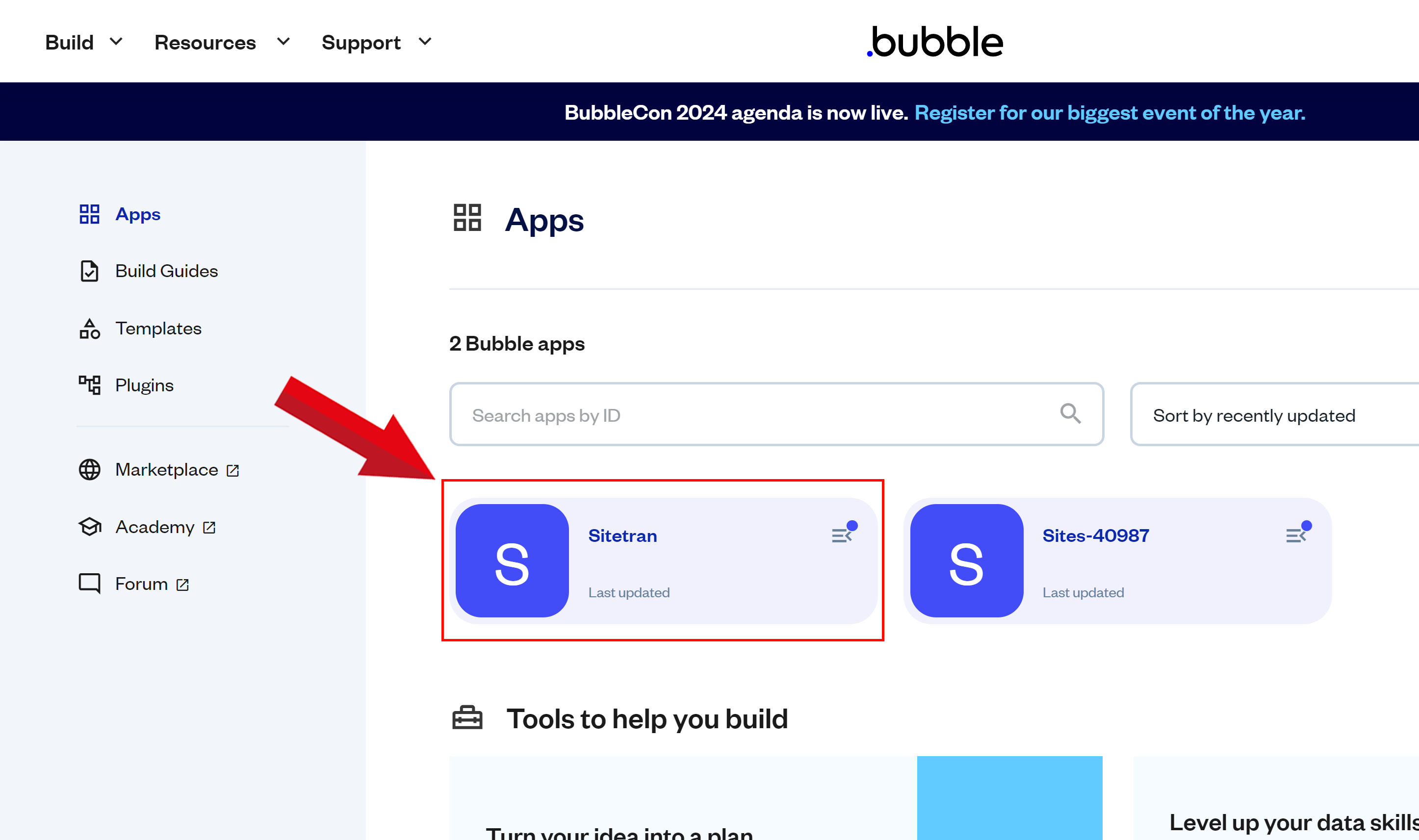
Select "Launch Editor" for Your Bubble Site
After choosing the site where you want to add the SiteTran integration, click on the "Launch Editor" button to open the Bubble editor.

Opening the HTML Editor
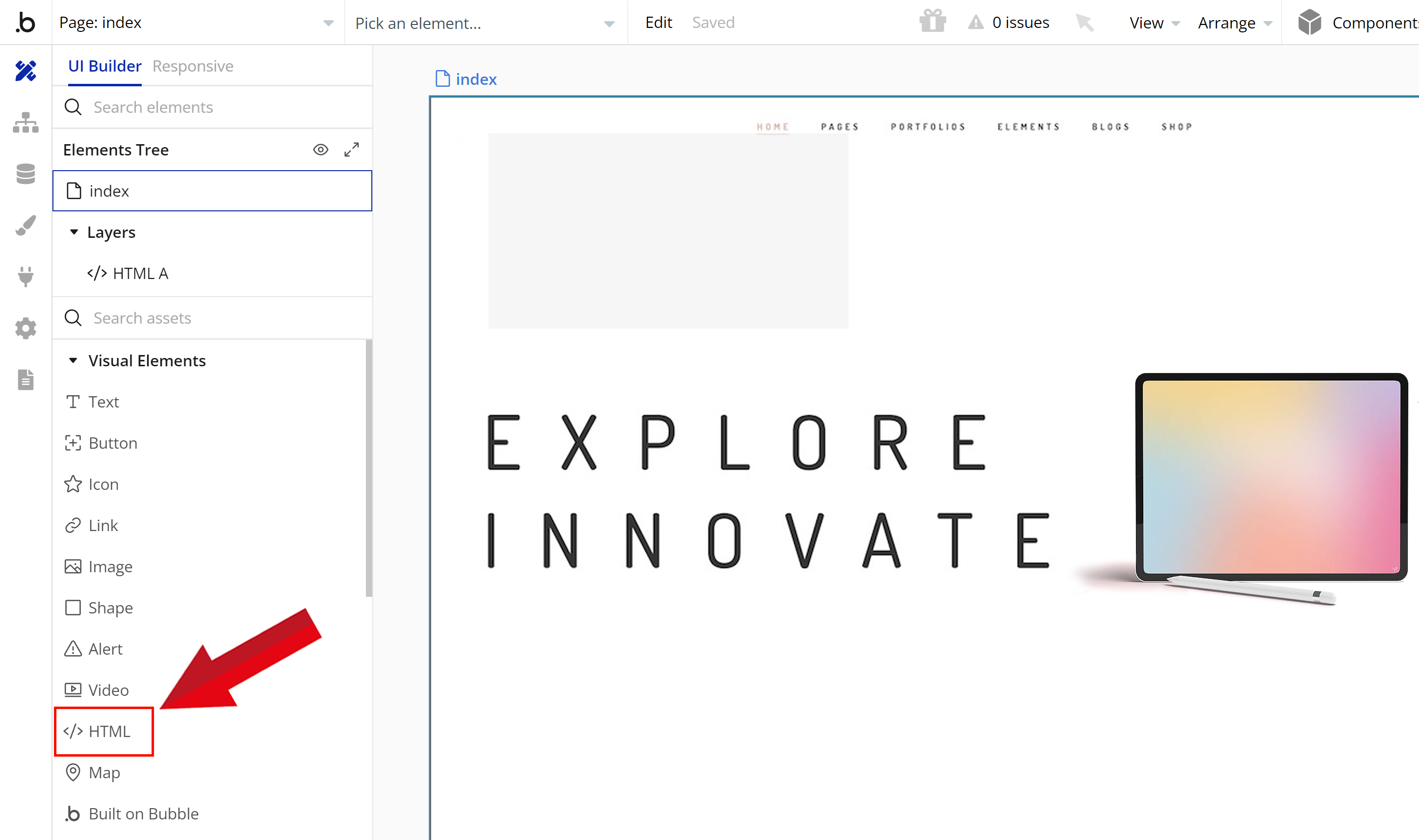
On the left side menu of the App Editor, find and click on "HTML".

Selecting Website Section
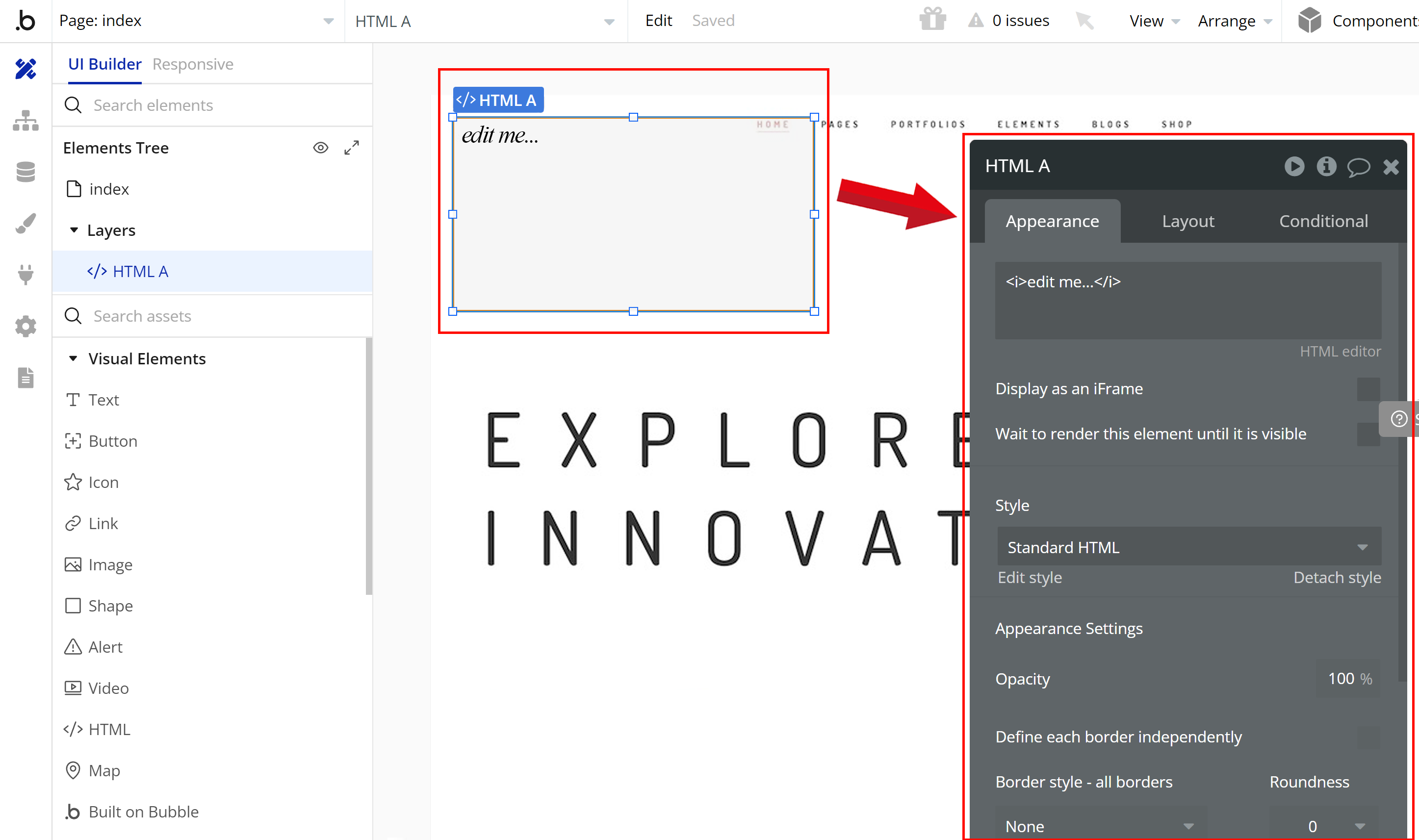
Identify the section of your website where you want to add the SiteTran widget.
Click and drag your mouse to highlight the specific area.
An HTML editor will appear on the right side of your screen.

Adding SiteTran Widget Code
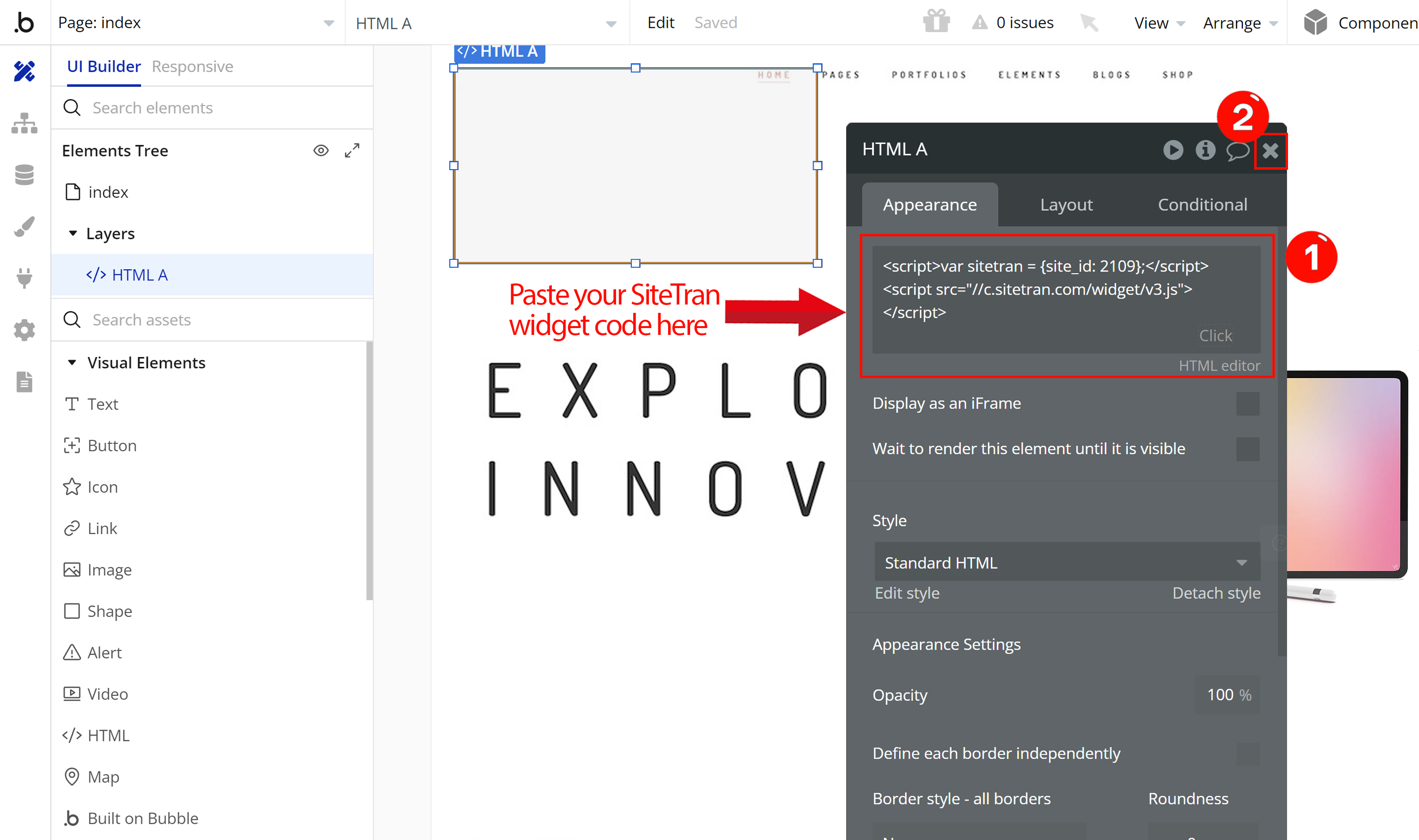
Paste the SiteTran Widget Code that you copied earlier,
Your widget code looks like this:
<script>var sitetran = { site_id: your_site_id };</script>
<script src="//c.sitetran.com/widget/v3.js"></script>If you need help finding your code snippet, check out this article.
Don't worry about saving your changes manually. Bubble automatically saves your modifications.

Verifying & Translating
Testing the Integration
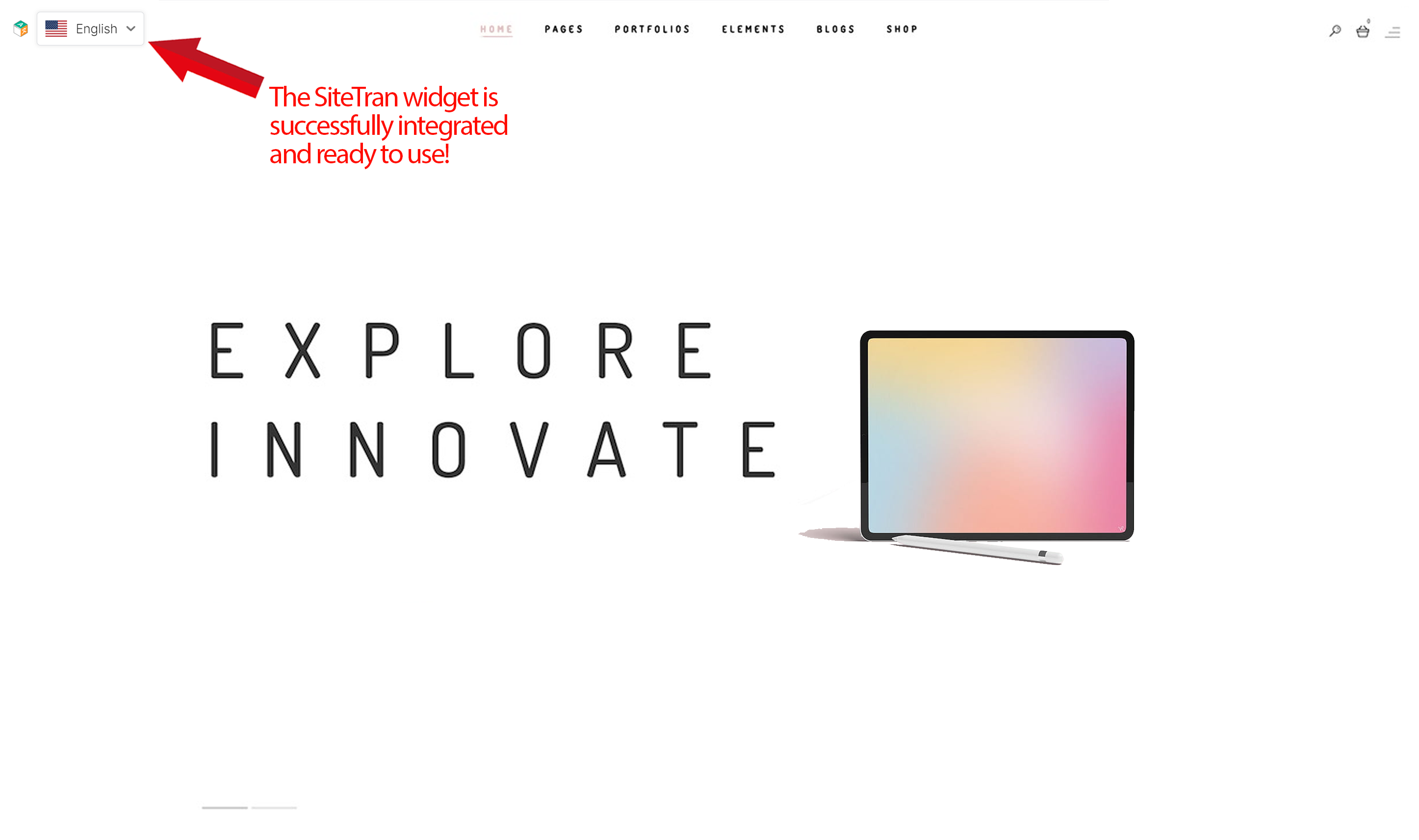
Visit your Bubble site, and locate the SiteTran Widget. Choose your new language from the dropdown, and SiteTran will begin discovering your phrases.

Congratulations! You have successfully integrated SiteTran with your Bubble site.
Guide to Translating
Translating is easy. Read our quick guide on translating for newcomers.