Overview of Webflow + SiteTran Integration
This guide offers a straightforward, step-by-step approach to making your Webflow website multilingual in just a few minutes. Anyone can follow along successfully, no technical background needed.
Expanding your online business's reach to a global audience has never been easier for Webflow users thanks to SiteTran. Whether you're looking to attract new customers from different backgrounds or enhance the user experience for your current international clientele, this guide will walk you through the entire process.
Let's dive into the world of website translation and unlock new possibilities for your Webflow site, with SiteTran!
Prerequisites:
A Webflow website that you want to translate.
A SiteTran site that you will integrate with Webflow. If you haven’t already, sign up for SiteTran and create a (free) SiteTran site.
Time needed:
Estimated time needed: 3 minutes.
Let’s get started.
Get your Widget Code
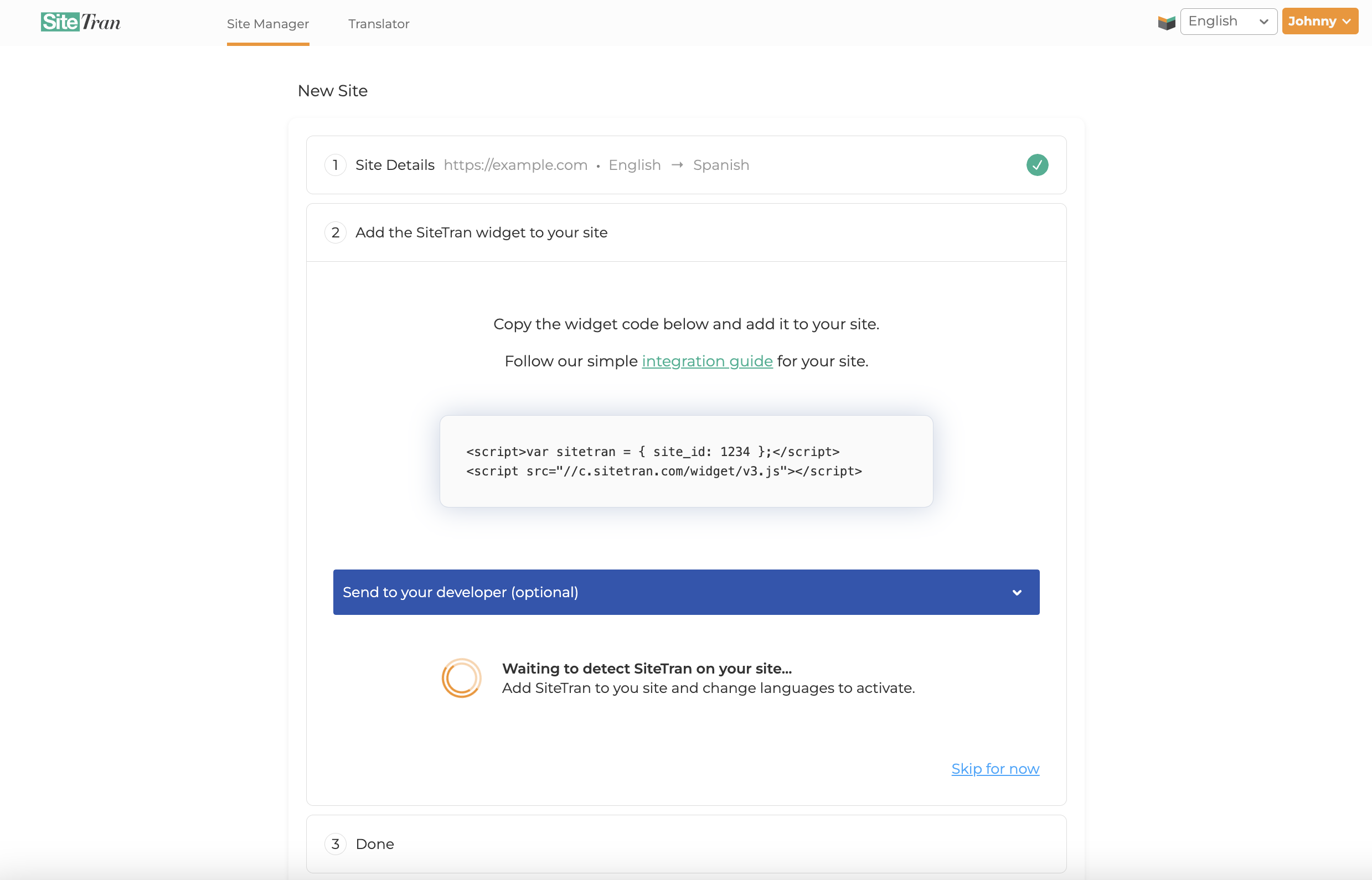
First, retrieve your widget code from SiteTran. If you haven’t already signed up for SiteTran, it only takes 30 seconds. After creating your account, create a new site in SiteTran to get your widget code, which will generate the language dropdown on your Webflow site.
Copy the Widget Code
Click the "Copy" button to get your widget code. You will use this in a bit.
Your Widget Code is available when creating your SiteTran site. If you skipped this step you can also retrieve it from the widget page.

Integrating with Webflow
Initial Login and Navigation
In a new tab, log in to your Webflow website.
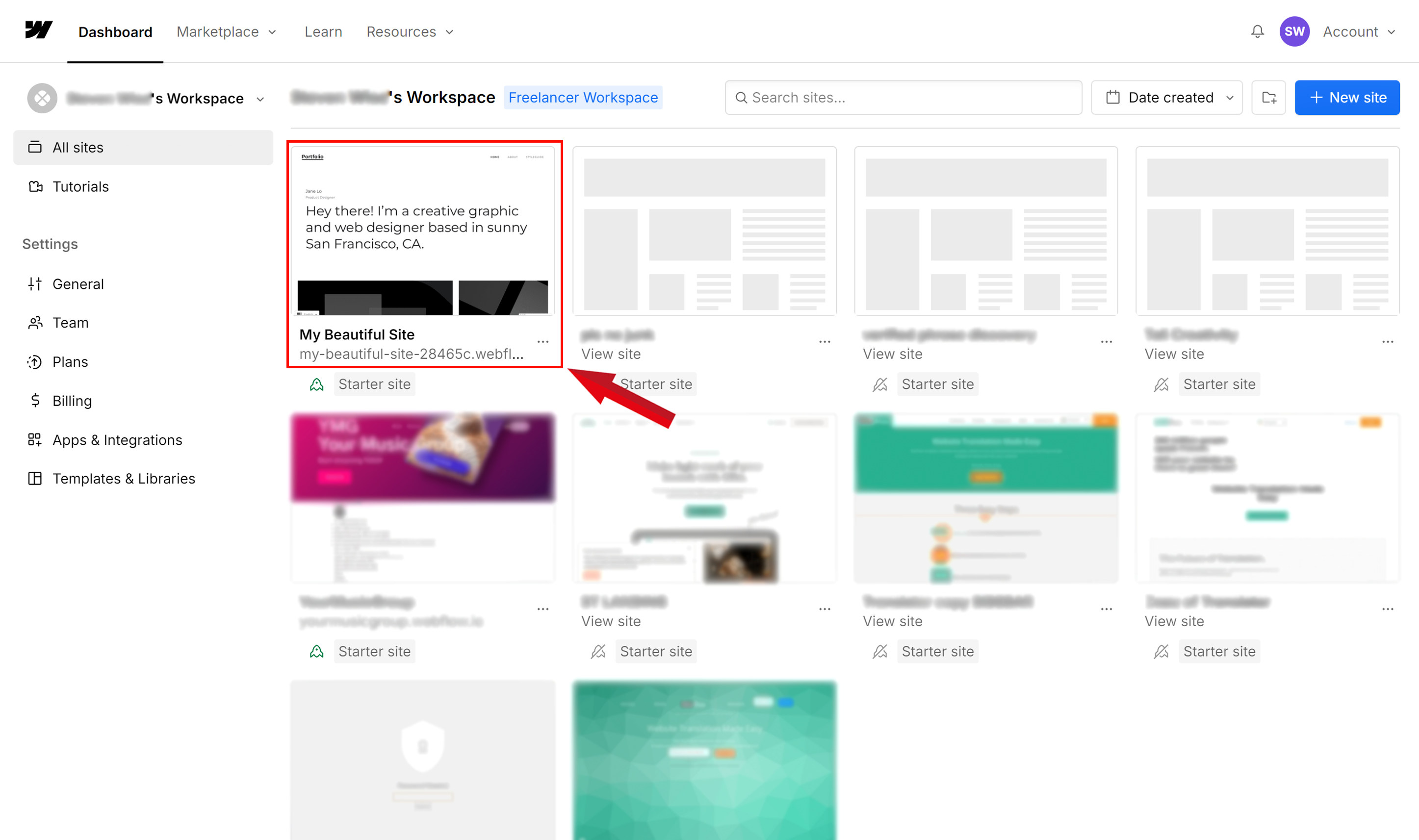
Select Website for Integration
After logging in, you'll land on the Webflow dashboard. From here, select the specific website you wish to integrate the SiteTran widget into.

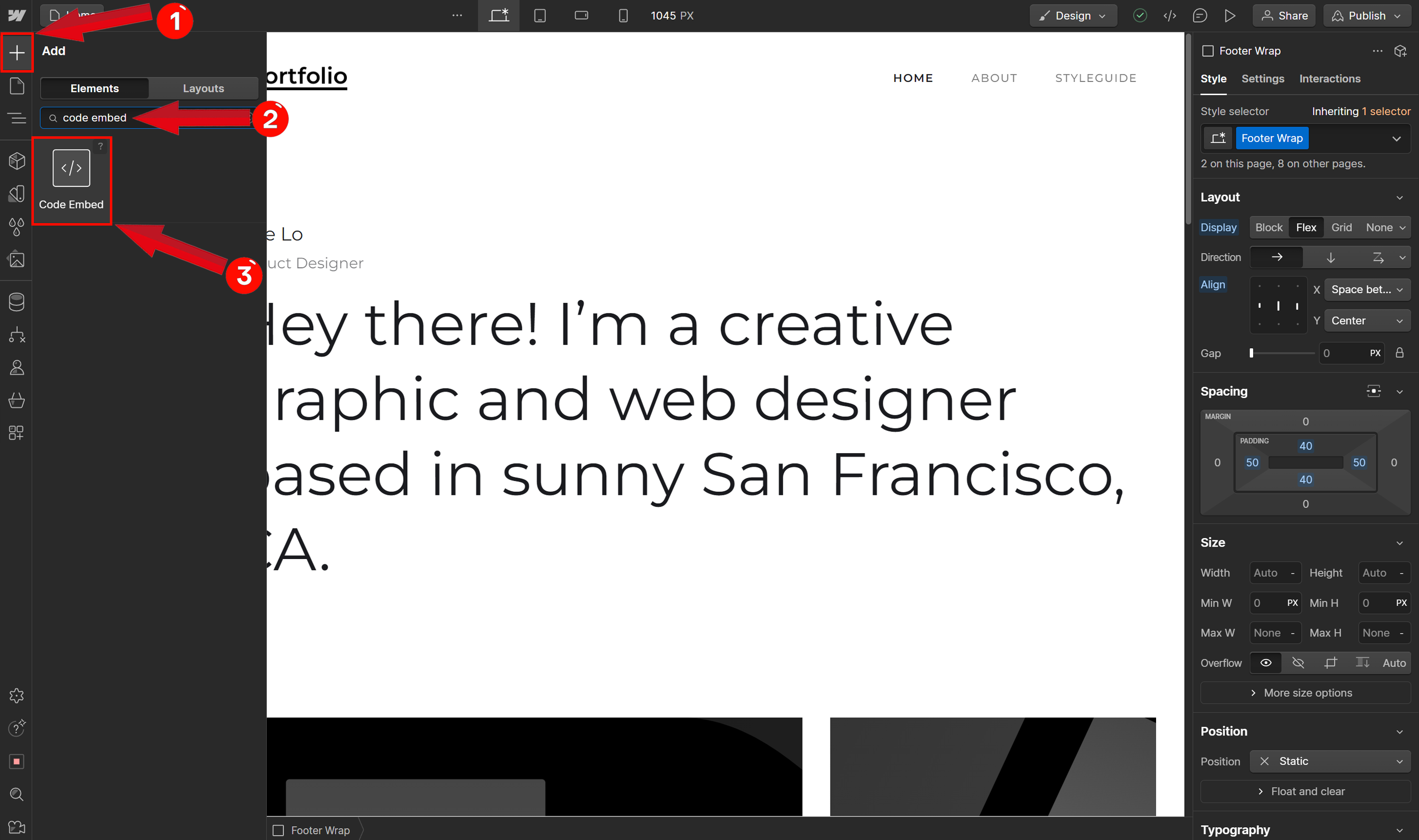
Add Code Embed to Webflow
After selecting your website, click on the "Add Elements" option (the plus "+" sign) from the left menu pane. To simplify the process, use the search bar to look for "code embed." Then, select "Code Embed" from the search results to proceed with the integration.

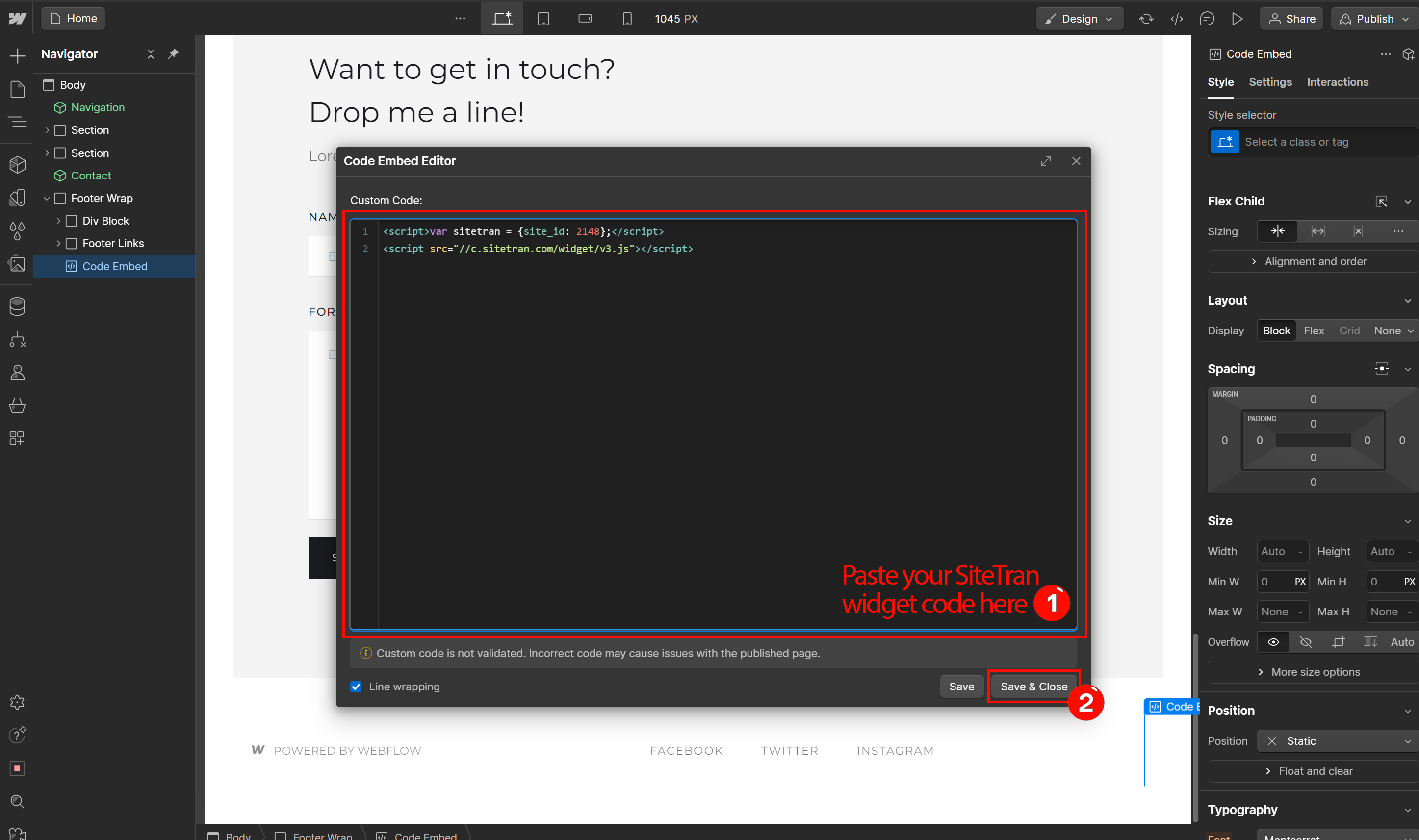
Paste Widget Code in Webflow
In the Code Embed editor box, Paste the SiteTran Widget Code that you copied earlier.
Your widget code looks like this:
<script>var sitetran = { site_id: your_site_id };</script>
<script src="//c.sitetran.com/widget/v3.js"></script>If you need help finding your code snippet, check out this article.
Once you have pasted the code, you can select Save & Close.

Verifying & Translating
Testing the Integration
You can now view your site with the fully functional SiteTran widget integrated. Ensure that everything appears as intended by navigating to your site and confirming the widget's placement and functionality.

Congratulations! You have successfully integrated SiteTran with your Webflow site.
Guide to Translating
Translating is easy. Read our quick guide on translating for newcomers.

