Overview of Flexbe + SiteTran Integration
This guide offers a straightforward, step-by-step approach to making your Flexbe website multilingual in just a few minutes. Anyone can follow along successfully, no technical background needed.
Expanding your online business's reach to a global audience has never been easier for Flexbe users thanks to SiteTran. Whether you're looking to attract new customers from different backgrounds or enhance the user experience for your current international clientele, this guide will walk you through the entire process.
Let's dive into the world of website translation and unlock new possibilities for your Flexbe site, with SiteTran!
Prerequisites:
A Flexbe website that you want to translate.
A SiteTran site that you will integrate with Flexbe. If you haven’t already, sign up for SiteTran and create a (free) SiteTran site.
Time needed:
Estimated time needed: 3 minutes.
Let’s get started.
Get your Widget Code
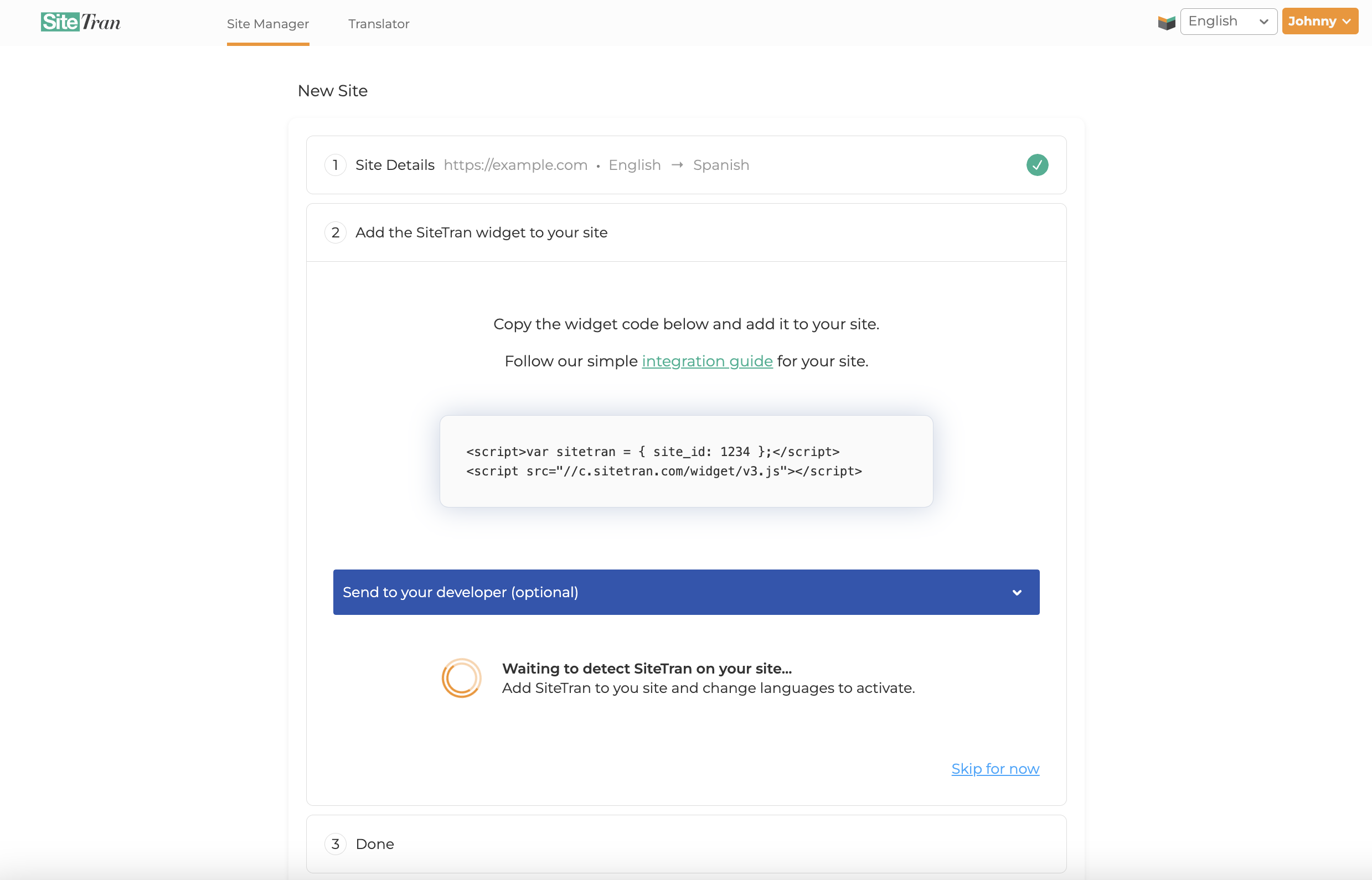
First, retrieve your widget code from SiteTran. If you haven’t already signed up for SiteTran, it only takes 30 seconds. After creating your account, create a new site in SiteTran to get your widget code, which will generate the language dropdown on your Flexbe site.
Copy the Widget Code
Click the "Copy" button to get your widget code. You will use this in a bit.
Your Widget Code is available when creating your SiteTran site. If you skipped this step you can also retrieve it from the widget page.

Integrating with Flexbe
Initial Login and Navigation
In a new tab, log in to your Flexbe website.
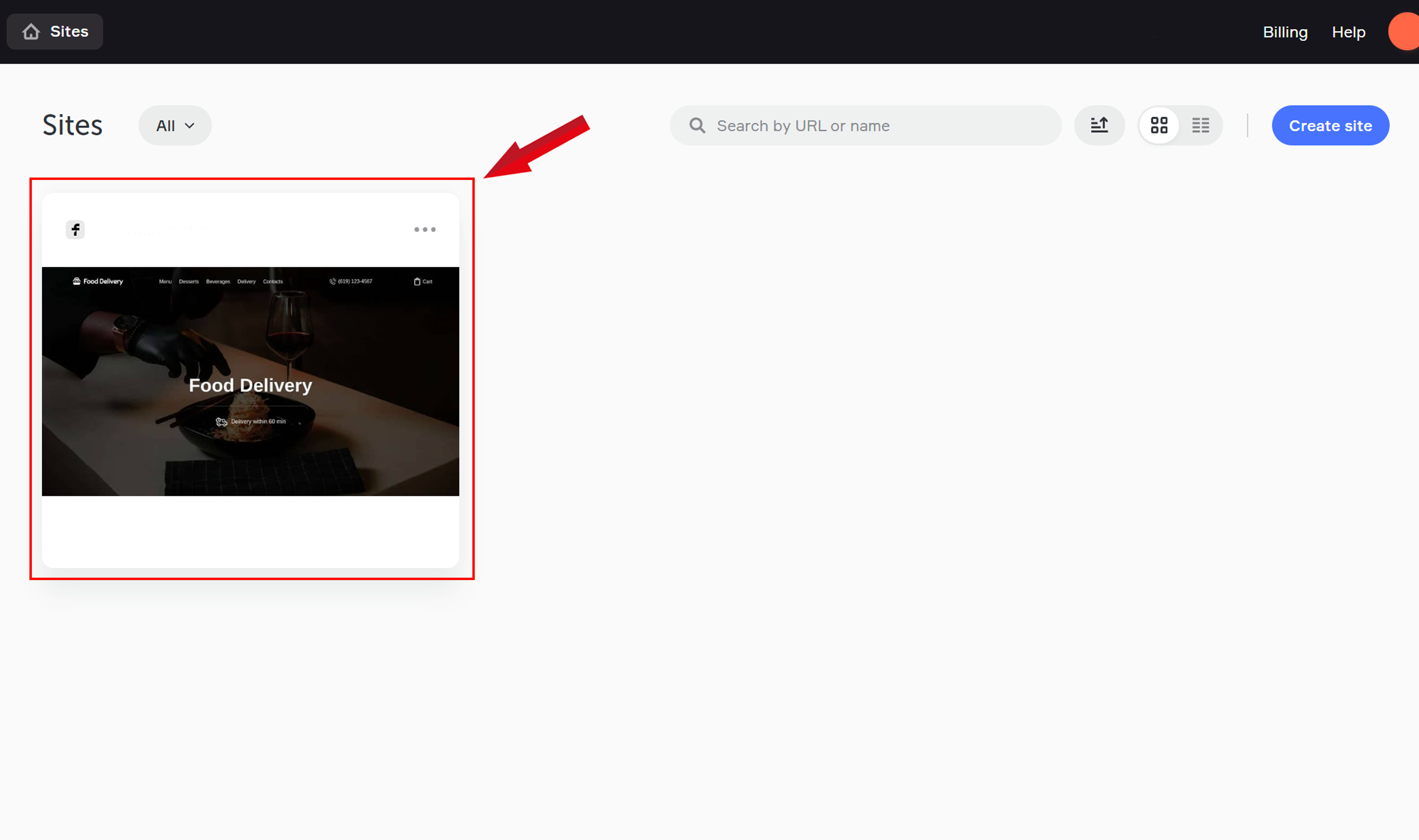
Select Website for Integration
After logging in, you'll land on the Flexbe dashboard. From here, select the specific website you wish to integrate the SiteTran widget into.

Select the Code Icon in the Upper-Right Corner
Click the code icon located in the upper-right corner to proceed with embedding or modifying code on the page.
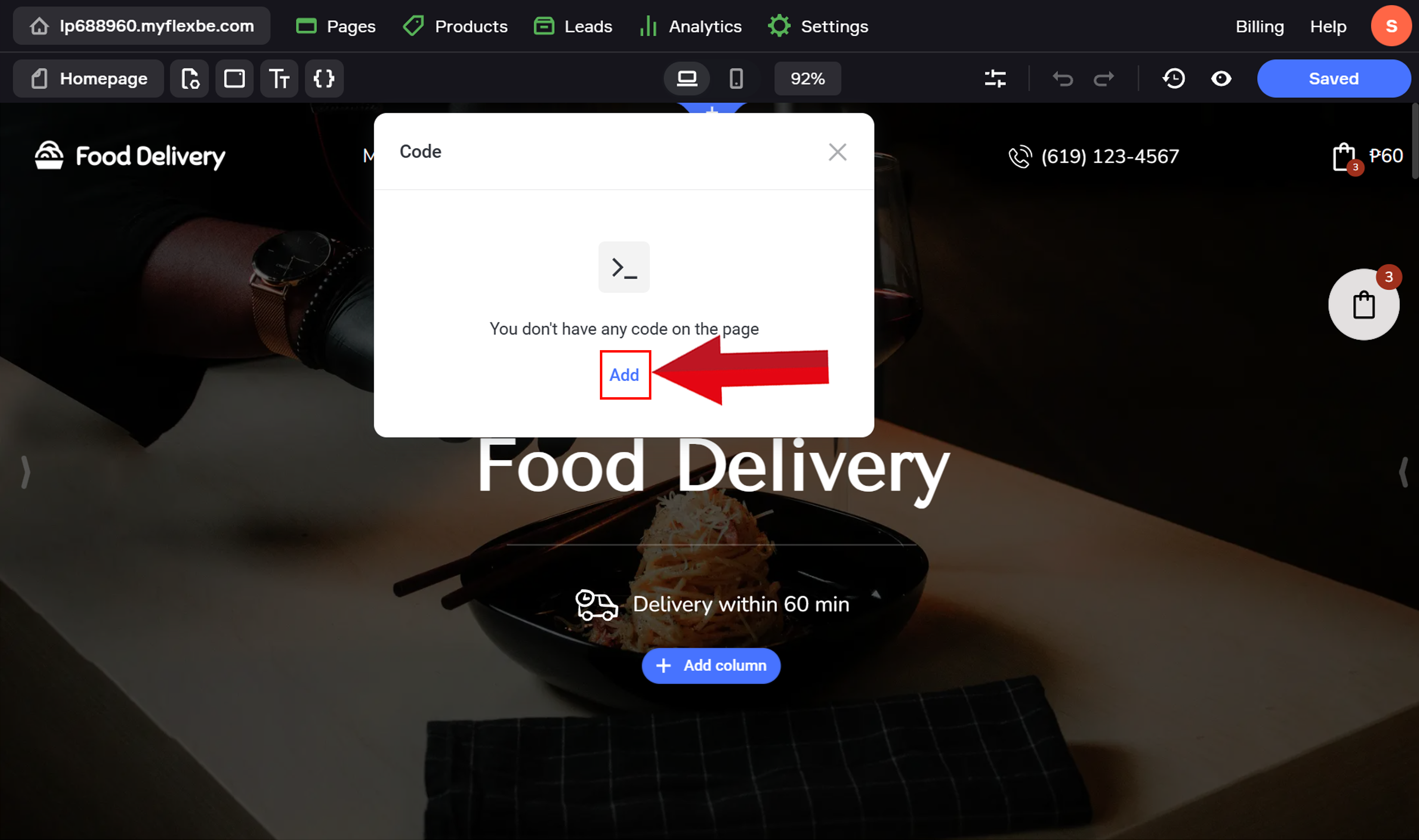
Add Code Inside the Code Box
Click the “Add” button inside the code box to insert the code or complete the setup.

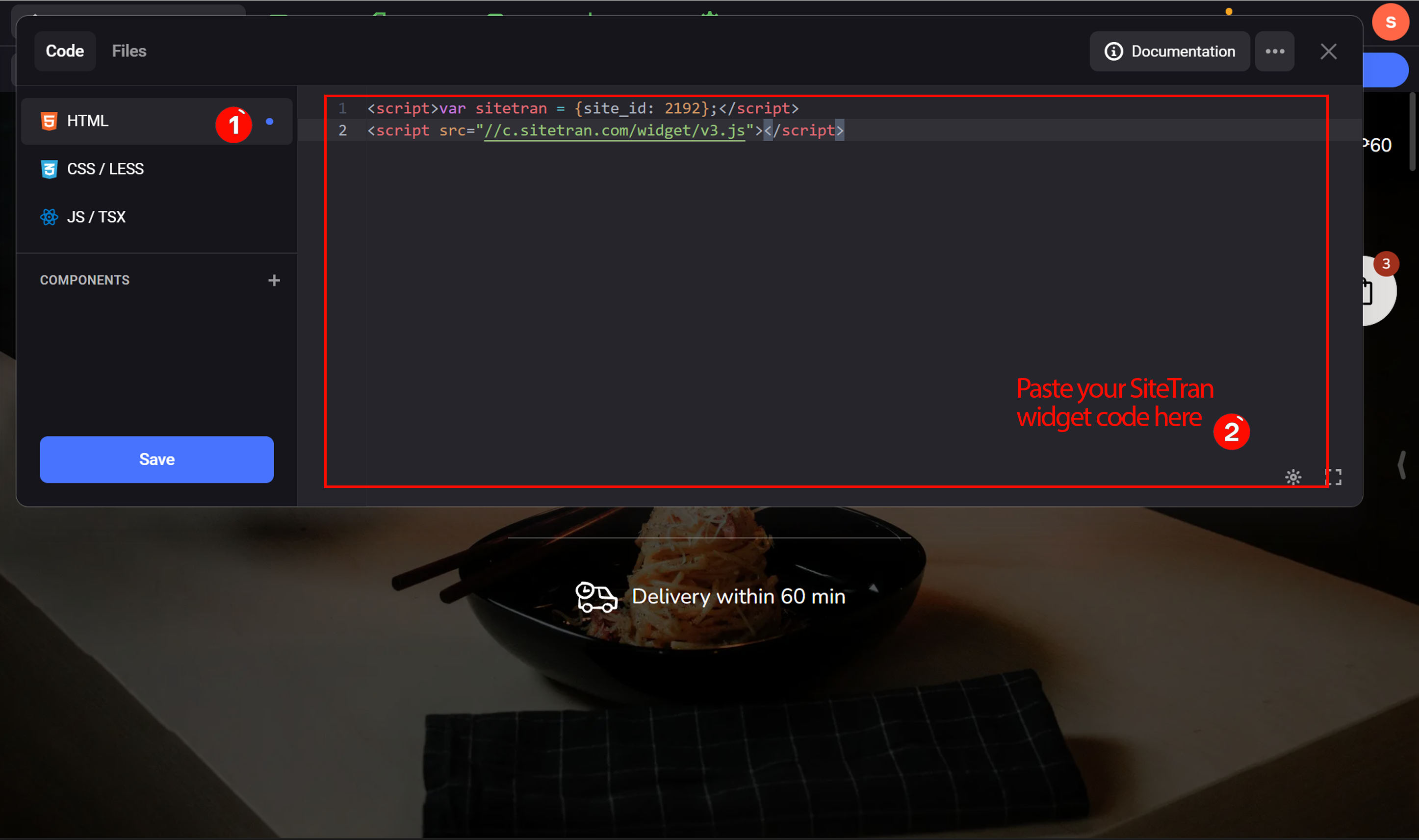
Select HTML and Paste Code into the Box
A new pop-up will appear. Select the HTML option and paste the SiteTran Widget Code that you copied earlier, in the box and then click Save to confirm.
Your widget code looks like this:
<script>var sitetran = { site_id: your_site_id };</script>
<script src="//c.sitetran.com/widget/v3.js"></script>If you need help finding your code snippet, check out this article.

Verifying & Translating
Testing the Integration
Click the Preview button or eye icon to review how the site looks with the changes applied
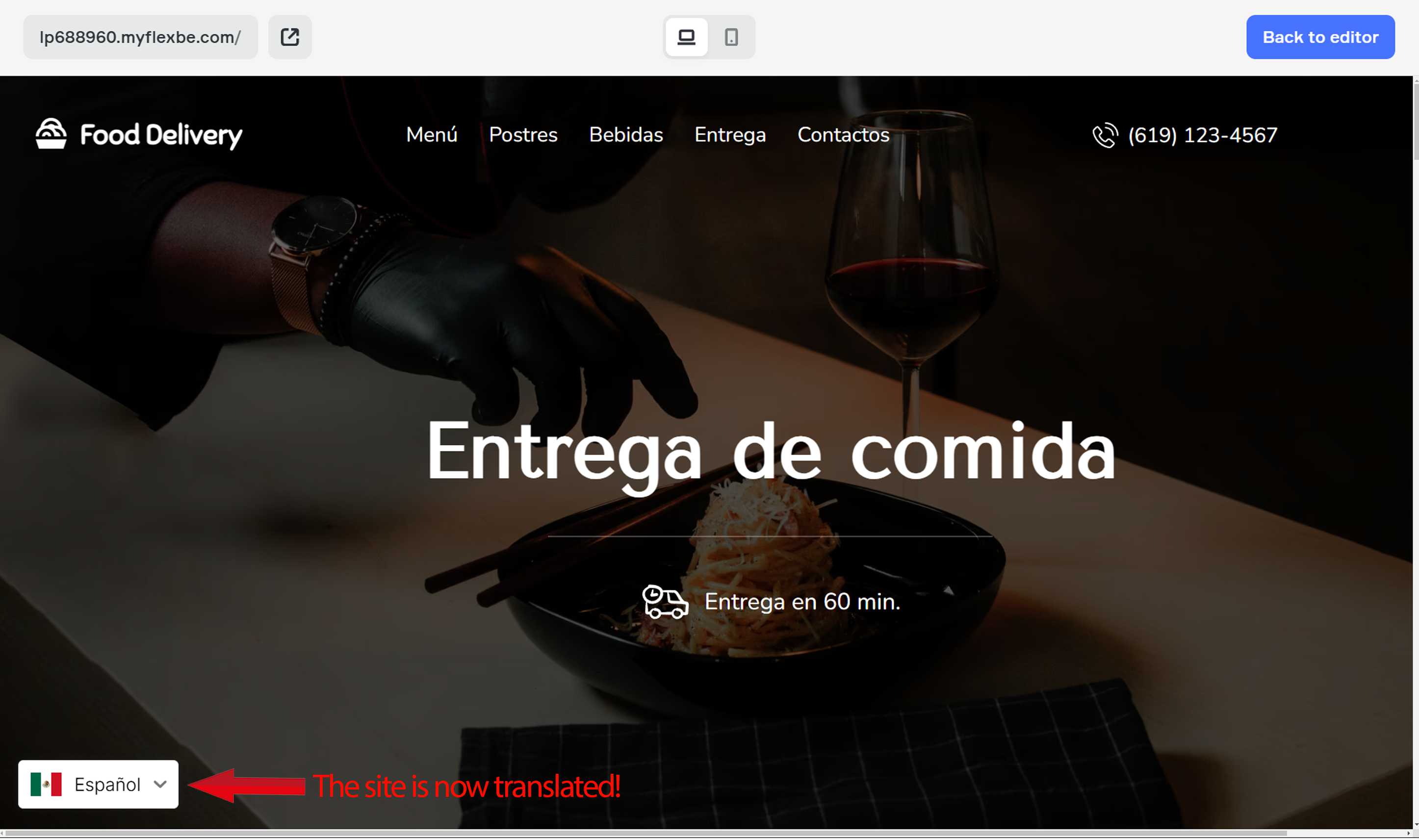
Locate the SiteTran Widget. Choose your new language from the dropdown, and SiteTran will begin discovering your phrases.


Congratulations! You have successfully integrated SiteTran with your Flexbe.
Guide to Translating
Translating is easy. Read our quick guide on translating for newcomers.

