Alternative Translation with Selectors
Sometimes you need to translate the same phrase in different ways based on the context. This is powered entirely through SiteTran, and requires no additional work from a developer.
You can select elements based on the element’s tag name (like p, or div), the element’s class, ID, or attribute.
A good explanation of CSS selectors can be found here. Examples of all selectors can be found here.
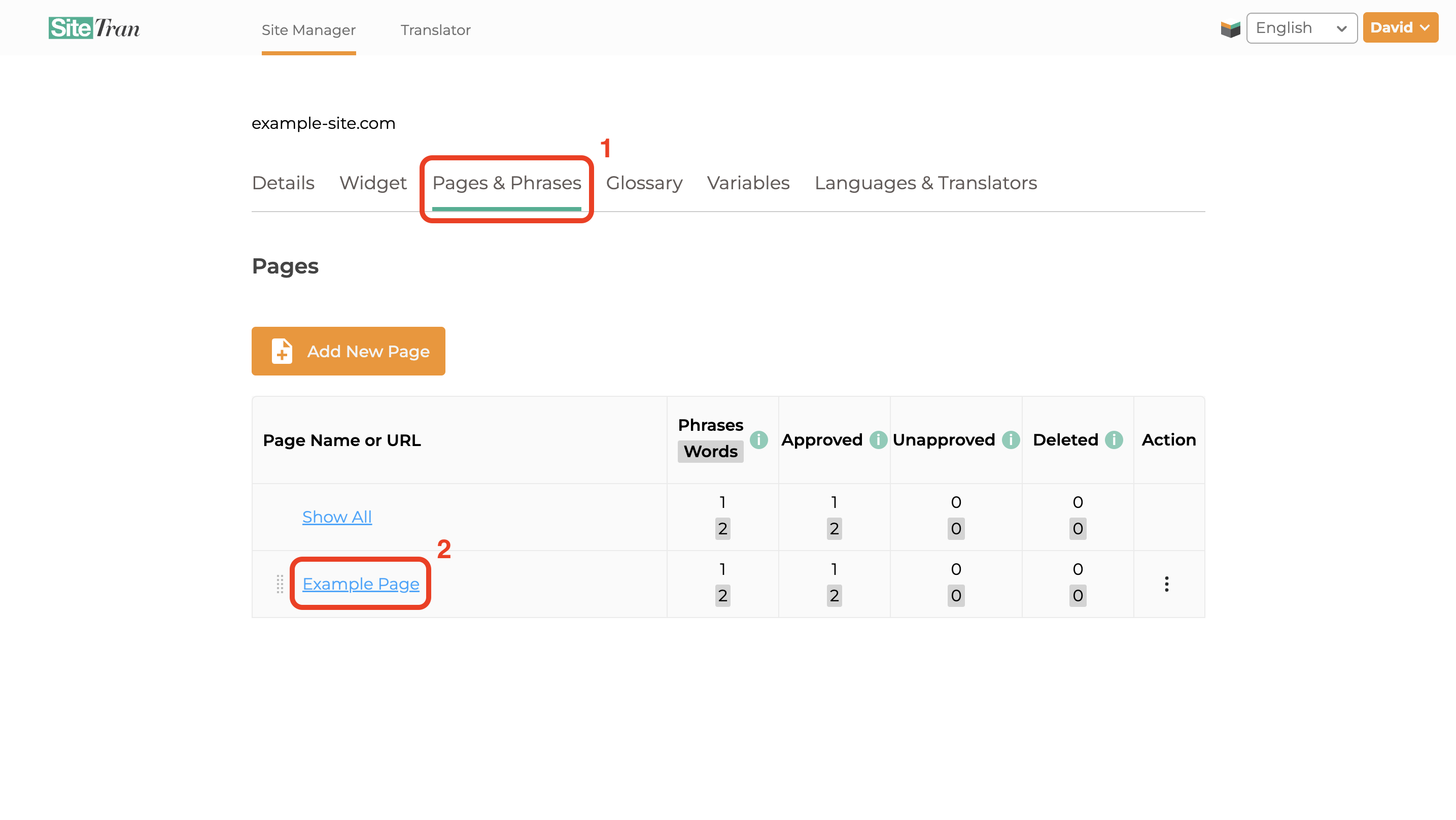
In SiteTran, find your phrase in the Site Phrases dashboard.

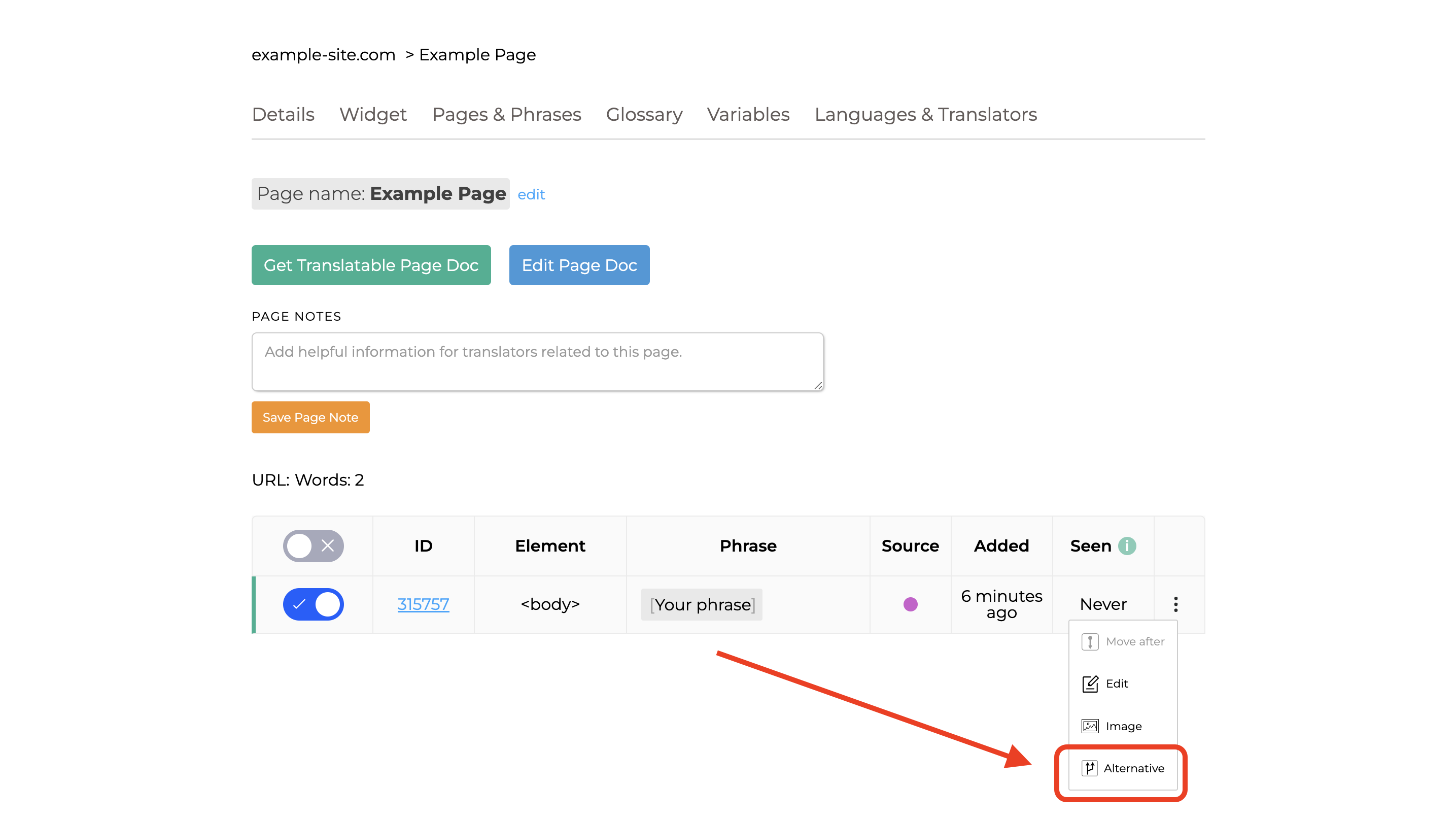
Click on the 3 vertical dots to the right of the phrase and select “Alternative”.

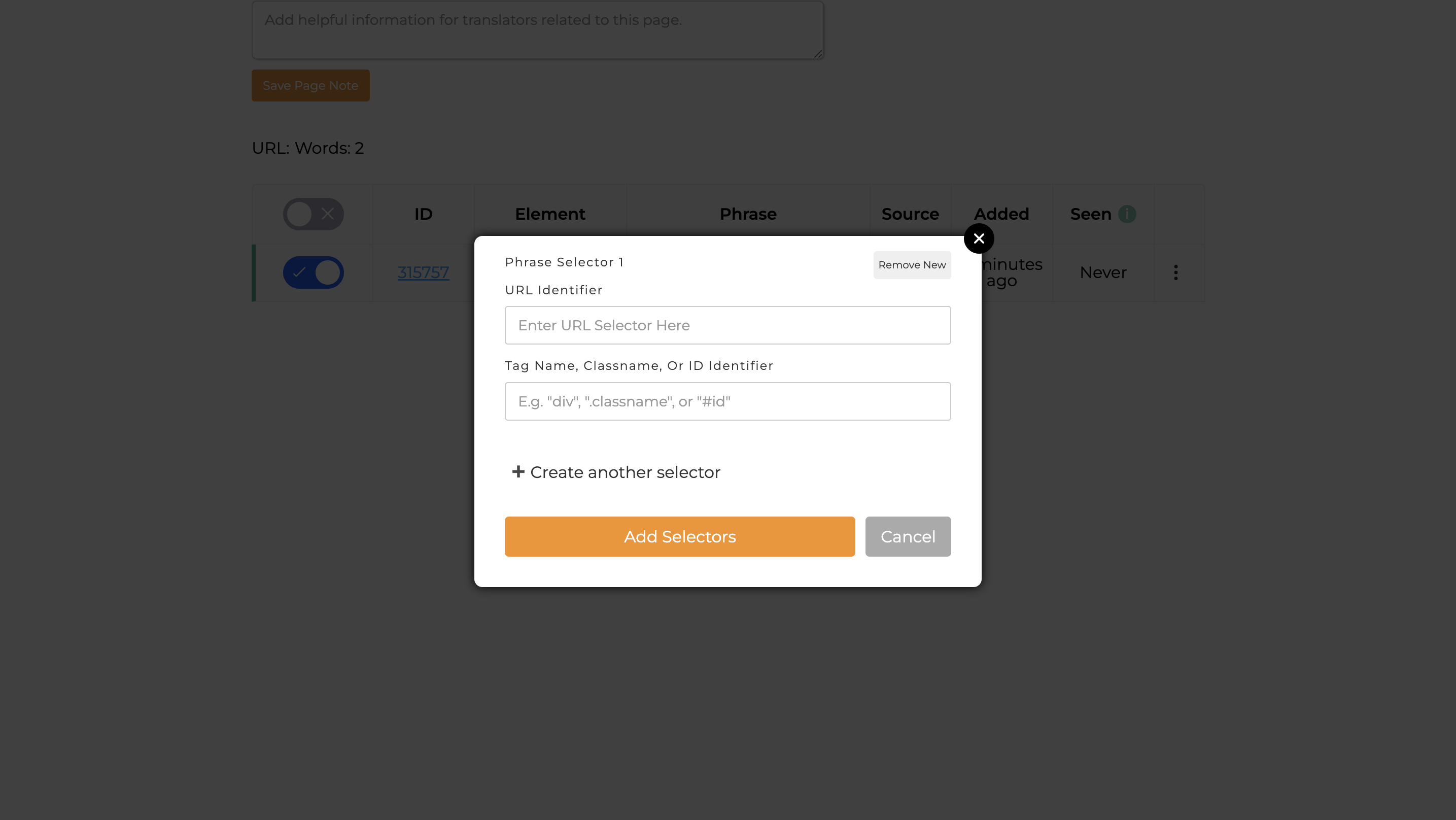
Add your URL selector and/or your CSS selector. You URL selector is used to match the page you want this to be applied to (like /alternative-translations for this page), and your CSS selector as mentioned above, allows you to target a specific element for it to be treated differently. If you're adding a CSS selector to target a specific element, make sure that you're targeting the actual element that contains your text, and not one of its parents. It must be the direct parent of the content for it to match.

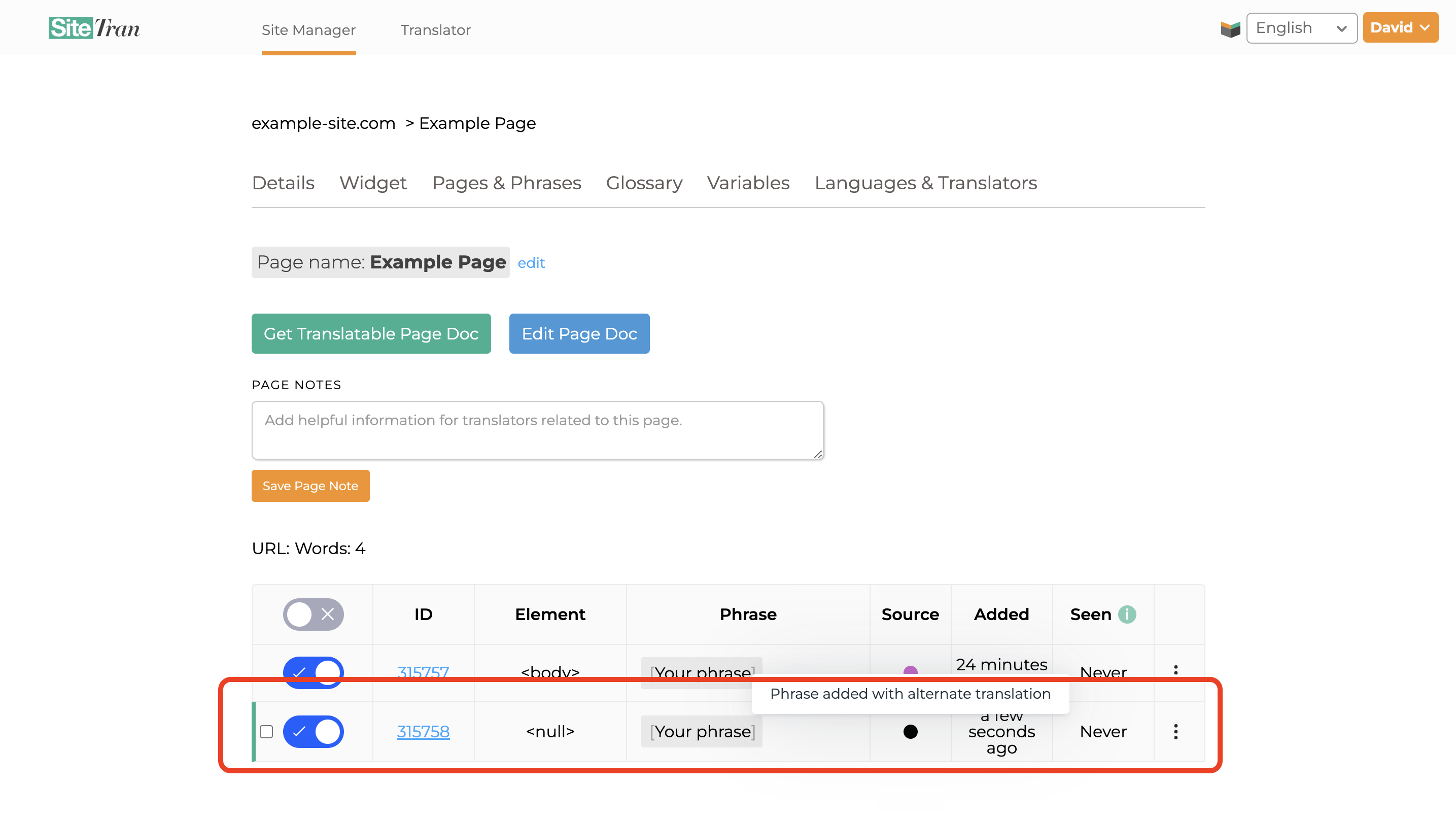
Press "Add Selectors" to add your new phrase for alternative translations. You will now see that your phrase’s source circle is black, and when you hover over it you will see that it says “Phrase added with alternate translation” (it will also have a new phrase_id, since it's a new phrase).

Now the phrase’s translation can be changed. When you created the alternative phrase, SiteTran added the new phrase directly under the old one. They both exist. That phrase doesn’t have any selectors on it, so it will still have its translation.
Note: Unfortunately it’s impossible to select individual text nodes within elements using CSS selectors, so if you have multiple text nodes in an element, and you need to translate one of the nodes differently, your best bet is to wrap it in a <span> and give it a unique class, ID, or attribute.
Example Problem:
<div>some text <div>in the middle</div> problematic text </div>A Possible Solution:
<div>some text <div>in the middle</div><span id="translate-different"> no more problematic text</span></div>