Overview of Custom Site Integration
This guide offers a straightforward, step-by-step approach to making your website multilingual in just a few minutes. Anyone can follow along successfully, no technical background needed.
Expanding your online business's reach to a global audience has never been easier for users thanks to SiteTran. Whether you're looking to attract new customers from different backgrounds or enhance the user experience for your current international clientele, this guide will walk you through the entire process.
Let's dive into the world of website translation and unlock new possibilities for your site, with SiteTran!
Prerequisites:
A website that you want to translate.
A SiteTran site that you will integrate with. If you haven’t already, sign up for SiteTran and create a (free) SiteTran site.
Time needed:
Estimated time needed: 3 minutes.
Let’s get started.
Get your Widget Code
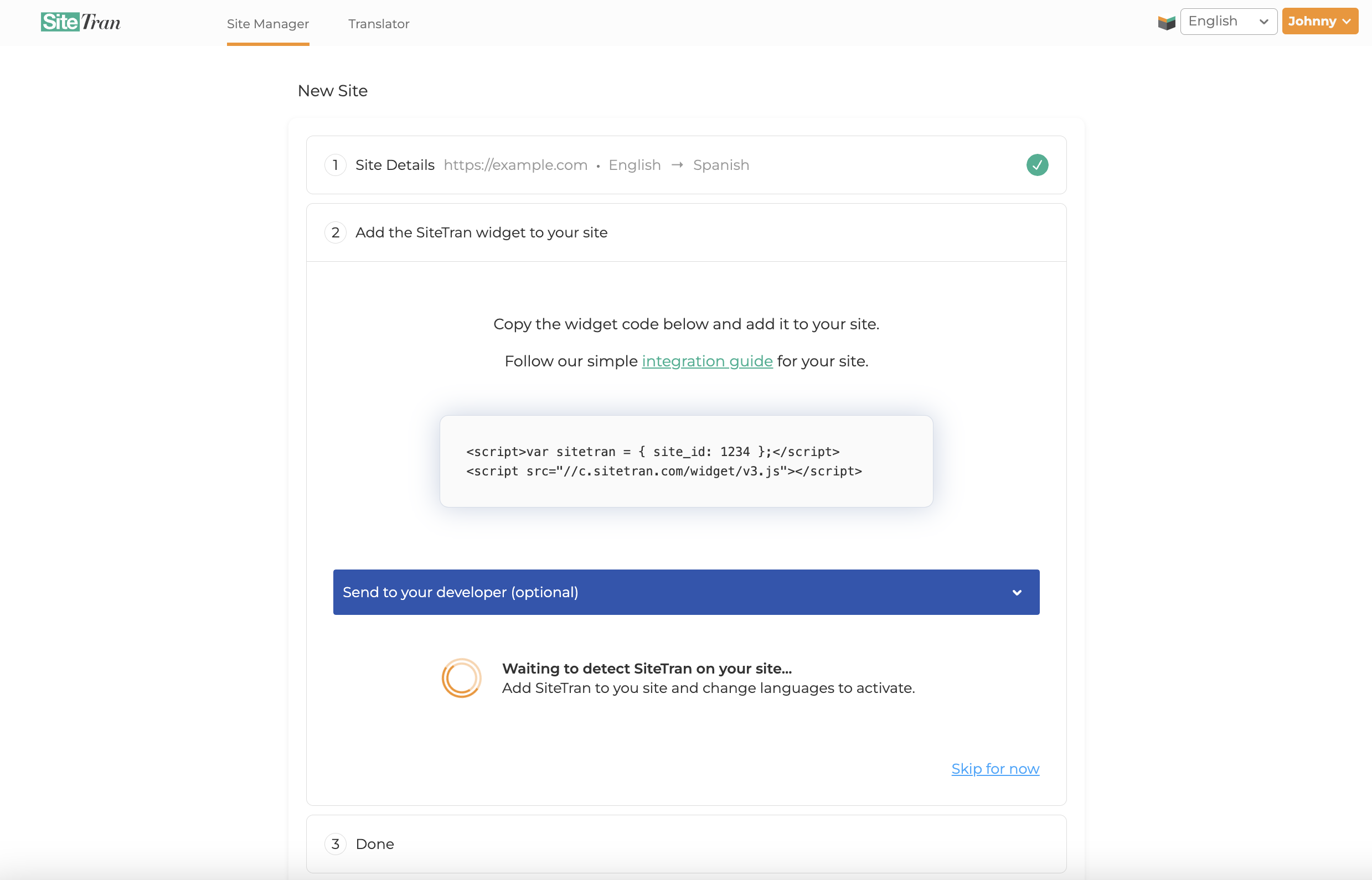
First, retrieve your widget code from SiteTran. If you haven’t already signed up for SiteTran, it only takes 30 seconds. After creating your account, create a new site in SiteTran to get your widget code, which will generate the language dropdown on your site.
Copy the Widget Code
Click the "Copy" button to get your widget code. You will use this in a bit.
Your Widget Code is available when creating your SiteTran site. If you skipped this step you can also retrieve it from the widget page.

Integrating with a Custom Site
Access Your HTML Files
Open the HTML file for the page where you want the SiteTran Widget to appear. This can be done using any text editor or HTML editor.
Insert the Widget Code
Paste the SiteTran Widget Code that you copied earlier into the HTML file. Place it at the bottom of the <body> section of your HTML file, where you want the language dropdown to appear. For example:
Your widget code looks like this:
<script>var sitetran = { site_id: your_site_id };</script>
<script src="//c.sitetran.com/widget/v3.js"></script>If you need help finding your code snippet, check out this article.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Your Site Title</title>
</head>
<body>
<!-- Other content of your site -->
<!-- SiteTran Widget Code -->
<script>var sitetran = {site_id: 0000};</script>
<script src="/js/sitetran-widget.js"></script>
</body>
</html>Save and Upload
Save the changes to your HTML file and upload the updated file to your web server.
Verifying & Translating
Visit your custom site, and locate the SiteTran Widget. Choose your new language from the dropdown, and SiteTran will begin discovering your phrases.
Congratulations! You have successfully integrated SiteTran with your custom site.
