Overview of Duda + SiteTran Integration
This guide offers a straightforward, step-by-step approach to making your Duda website multilingual in just a few minutes. Anyone can follow along successfully, no technical background needed.
Expanding your online business's reach to a global audience has never been easier for Duda users thanks to SiteTran. Whether you're looking to attract new customers from different backgrounds or enhance the user experience for your current international clientele, this guide will walk you through the entire process.
Let's dive into the world of website translation and unlock new possibilities for your Duda site, with SiteTran!
Prerequisites:
A Duda website that you want to translate.
A SiteTran site that you will integrate with Duda. If you haven’t already, sign up for SiteTran and create a (free) SiteTran site.
Time needed:
Estimated time needed: 3 minutes.
Let’s get started.
Get your Widget Code
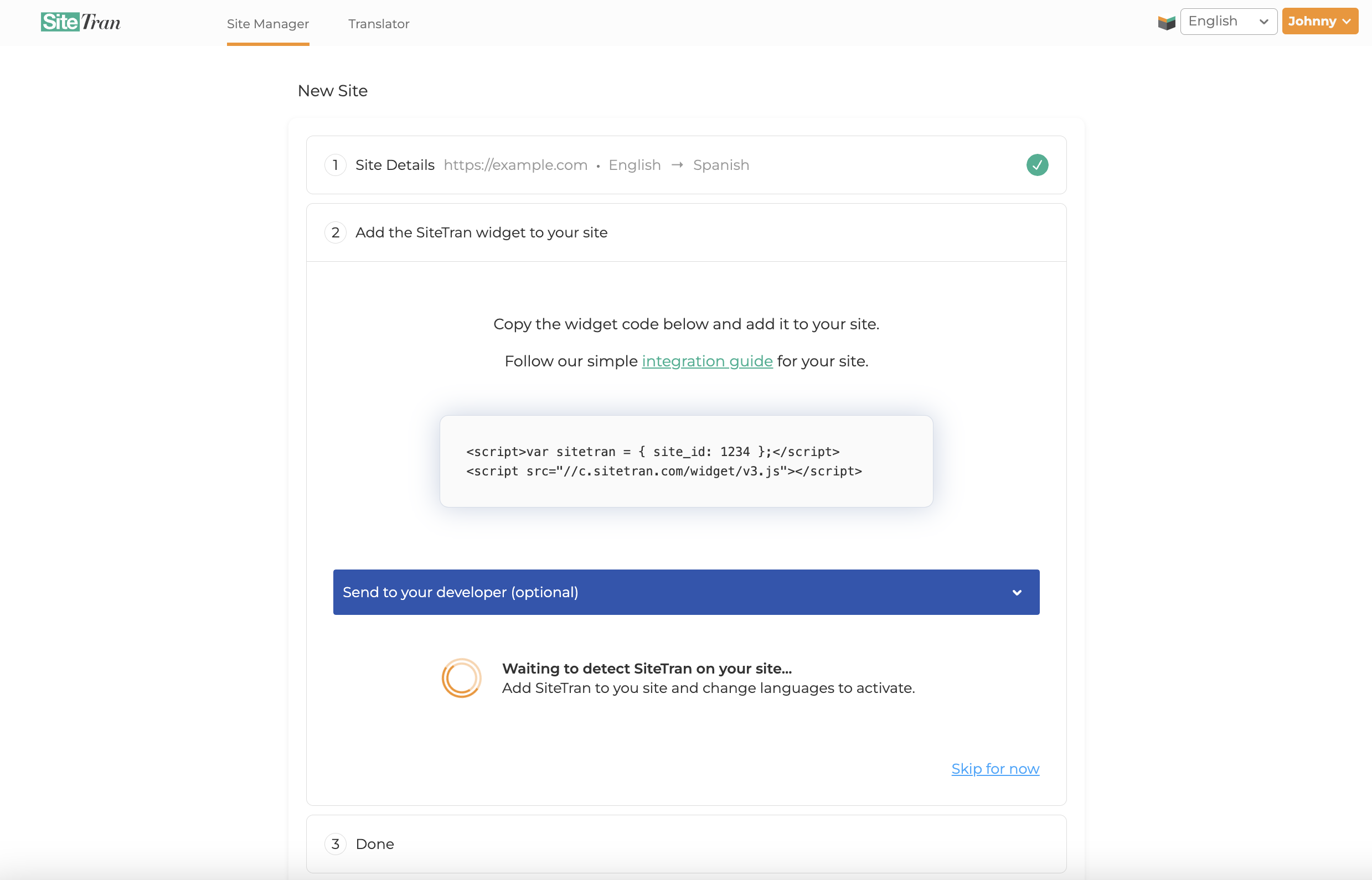
First, retrieve your widget code from SiteTran. If you haven’t already signed up for SiteTran, it only takes 30 seconds. After creating your account, create a new site in SiteTran to get your widget code, which will generate the language dropdown on your Duda site.
Copy the Widget Code
Click the "Copy" button to get your widget code. You will use this in a bit.
Your Widget Code is available when creating your SiteTran site. If you skipped this step you can also retrieve it from the widget page.

Integrating with Duda
Initial Login and Navigation
In a new tab, log in to your Duda website.
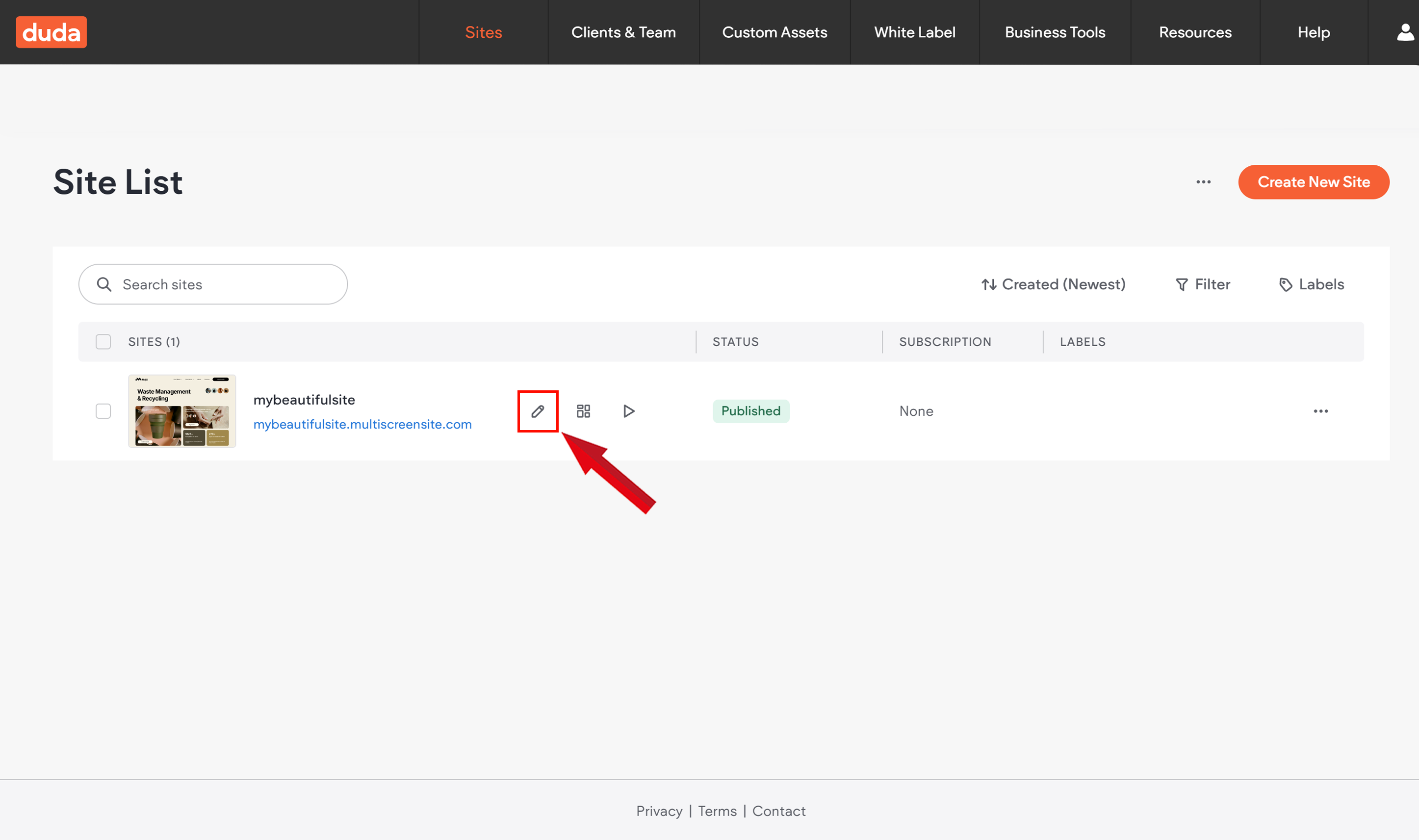
Select Website to Translate
After logging into your Duda dashboard, locate and select the website you wish to integrate with SiteTran for translation.

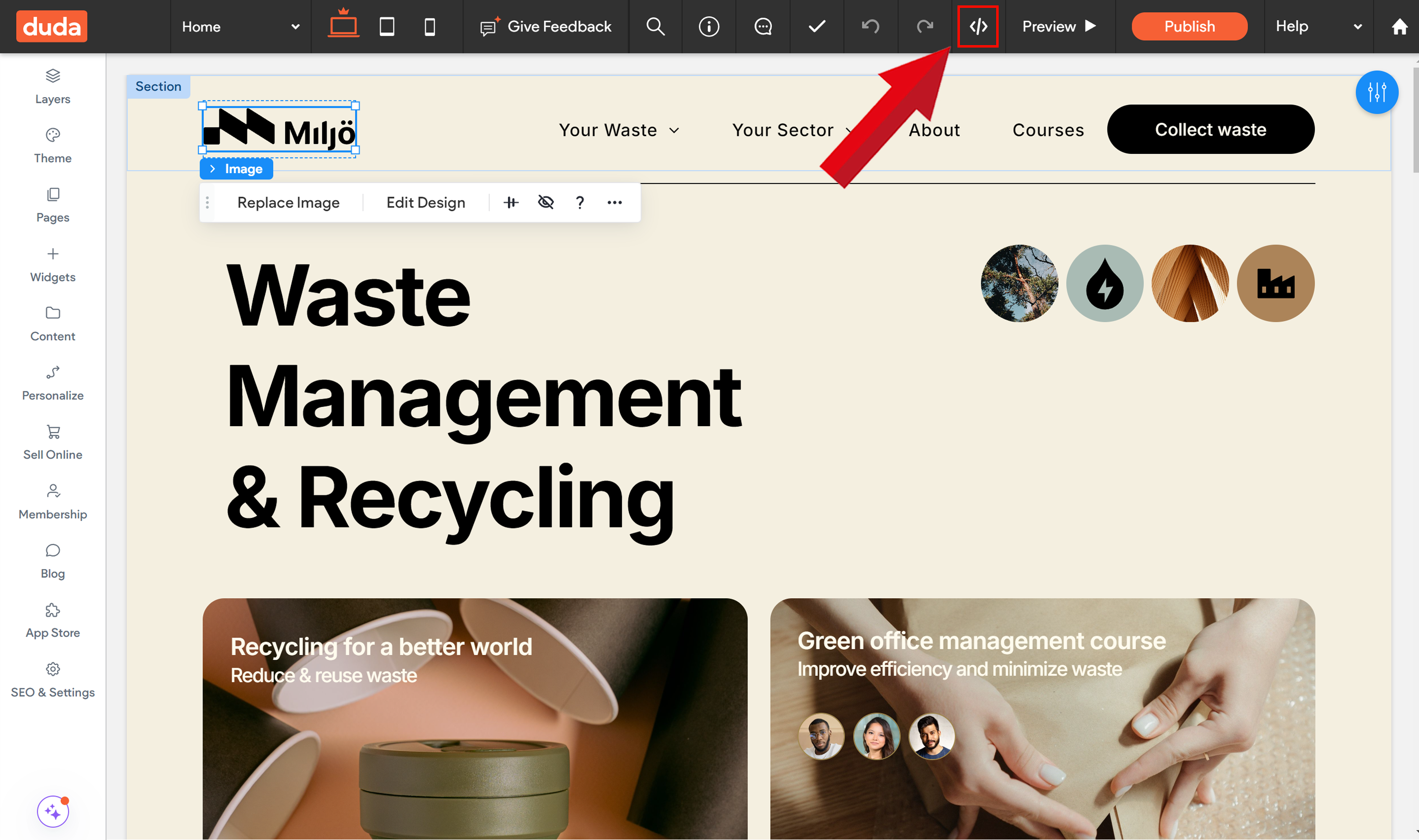
Enter Developer Mode to Edit HTML & CSS
After selecting your desired website, you will be taken to the website editor. Click on the </> icon in the top bar to enter Developer Mode and access the HTML & CSS settings for editing.

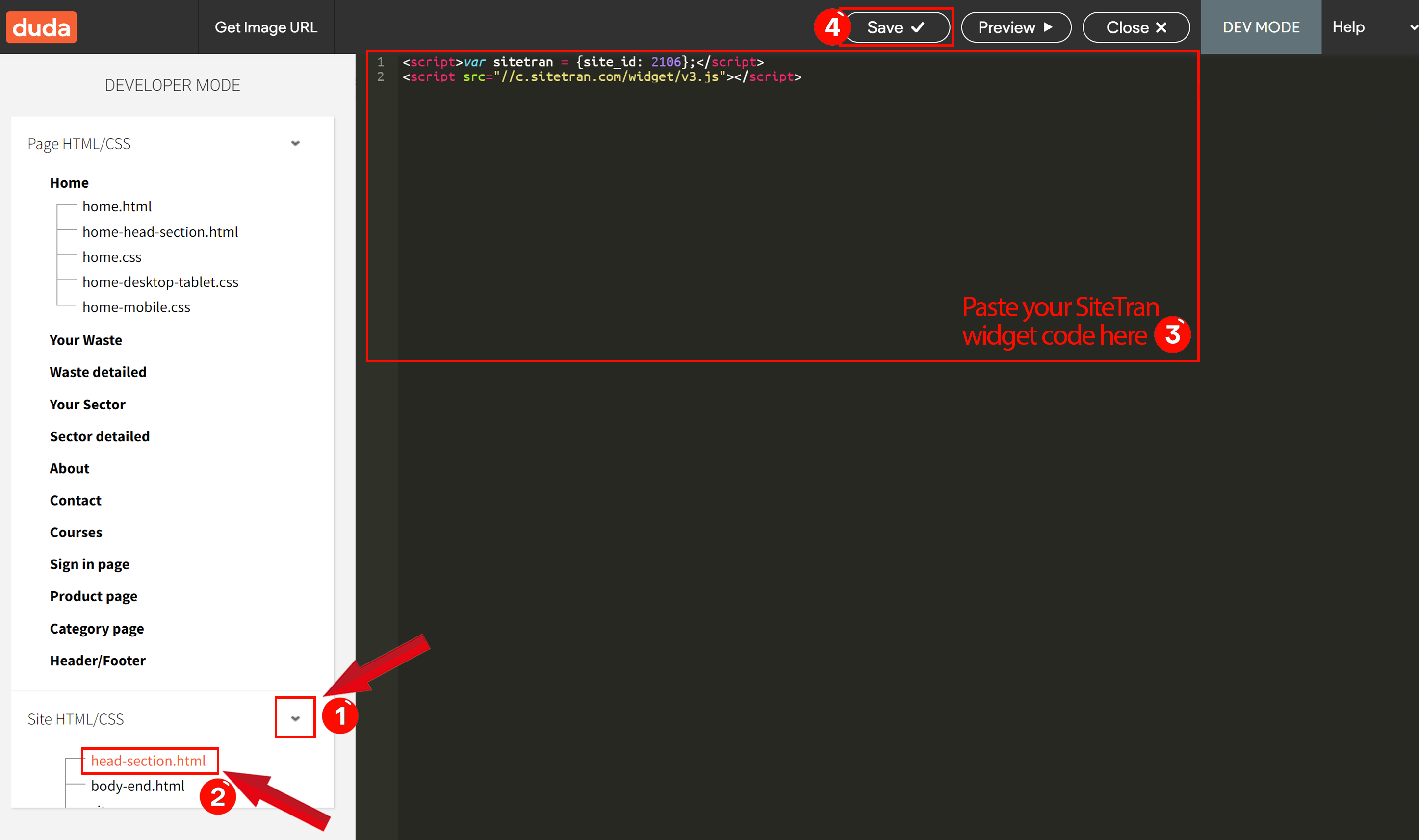
Edit Head Section for Site-Wide Integration
After entering Developer Mode, navigate to the left-hand menu and select the dropdown for ‘Site HTML/CSS’. Choose the head-section.html option to ensure the widget code applies across the entire website. Remove any auto-populated text in the box and paste the SiteTran Widget Code that you copied earlier.
Your widget code looks like this:
<script>var sitetran = { site_id: your_site_id };</script>
<script src="//c.sitetran.com/widget/v3.js"></script>If you need help finding your code snippet, check out this article.
Once completed, click 'Save' to apply the changes. You may be prompted with another box asking if you are sure to save, and just select Save changes.

Verifying & Translating
Testing the Integration
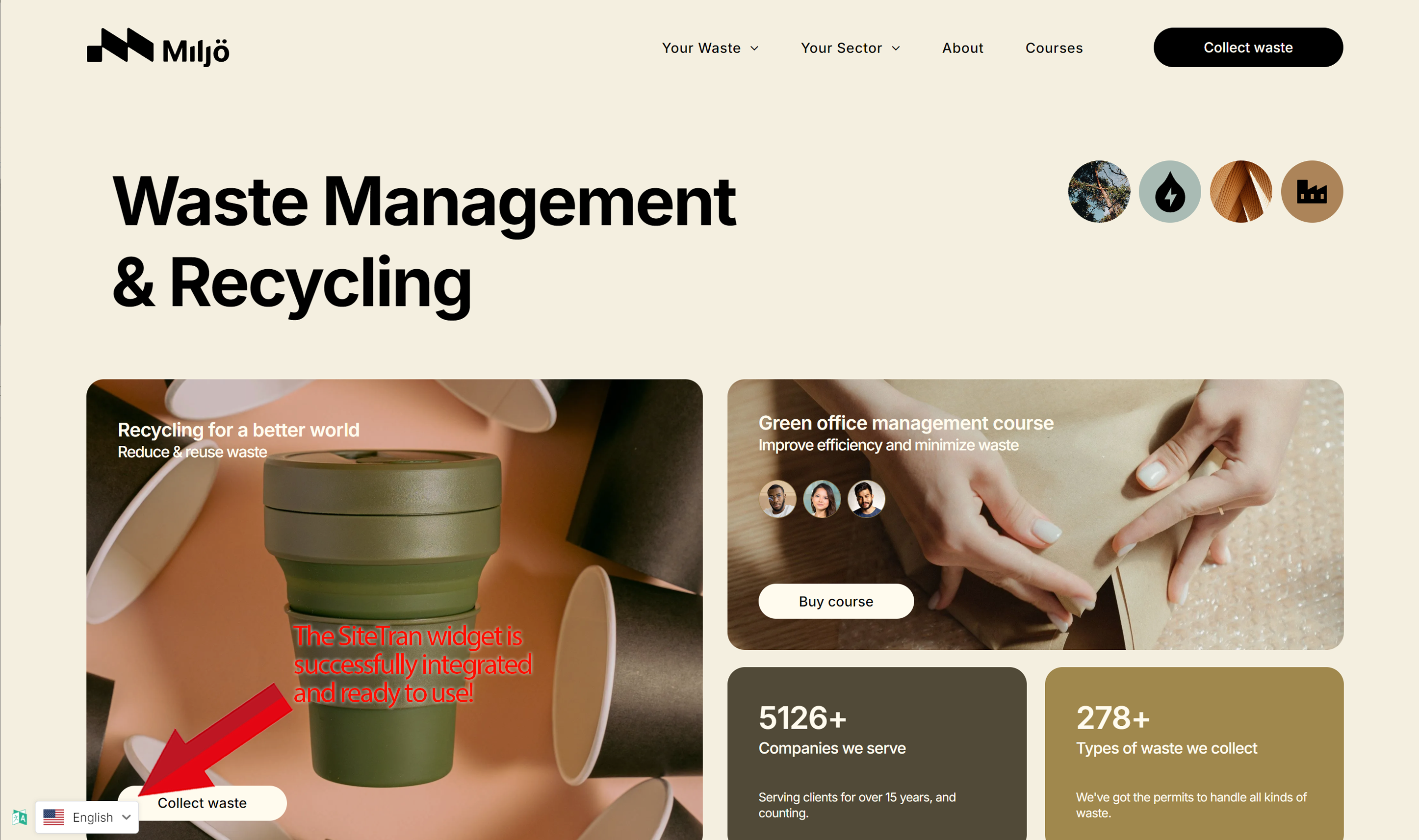
You can now view your site with the fully functional SiteTran widget integrated. Ensure that everything appears as intended by navigating to your site and confirming the widget's placement and functionality.


Congratulations! You have successfully integrated SiteTran with your Duda site.
Guide to Translating
Translating is easy. Read our quick guide on translating for newcomers.

